Snapps courses are now available
Drag and drop website examples & designs are integral components of drag-and-drop website-building platforms. Web designers use them as templates during website creation. They provide two overarching benefits. First, they are used to simplify website building. Templates have pre-defined sections for inserting content (texts or images). You can do this by “dragging” the webpage elements you need from a tray on the side (of the editor view). Then, “dropping” them onto a specific area of your template layout.
Second, they offer inspiration. Website builders have libraries with hundreds of drag-and-drop website examples & designs that are organized into categories (professional, digital, natural, etc.). Beginner website designers and first-time users can use these designs as guides or sources of inspiration.
In this article, you’ll learn about drag-and-drop design and how it works. You’ll also find drag and drop website examples and designs from ten of the top website-building platforms. You'll also read about the challenges of implementing drag-and-drop website examples and designs.
Drag and Drop Website Examples & Designs
Snapps.ai
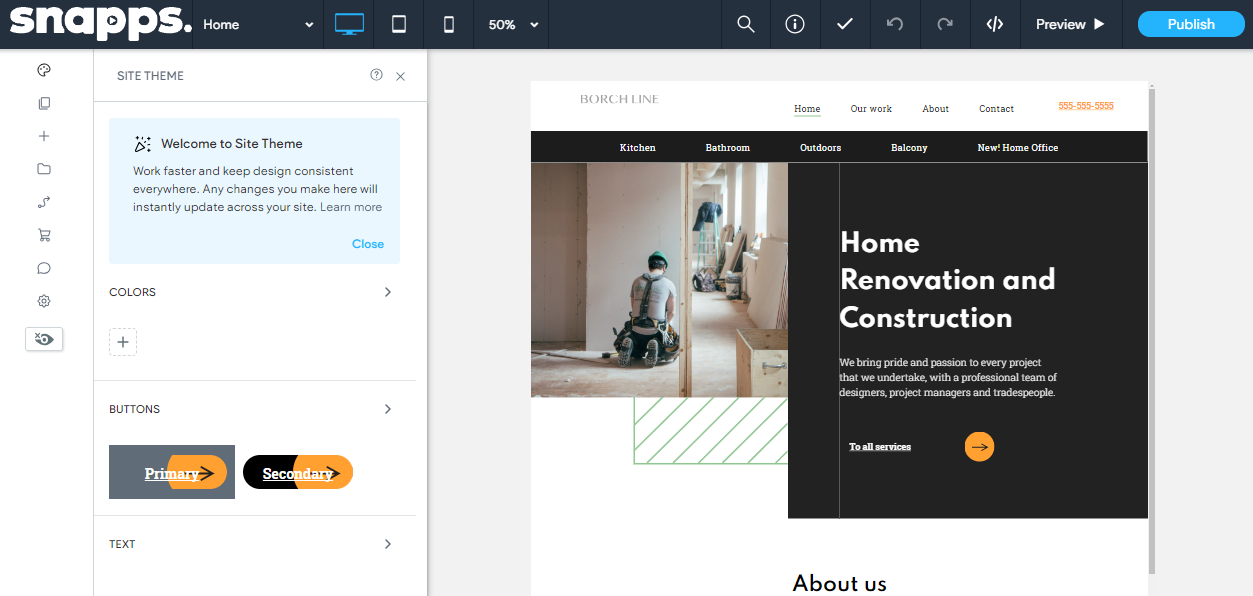
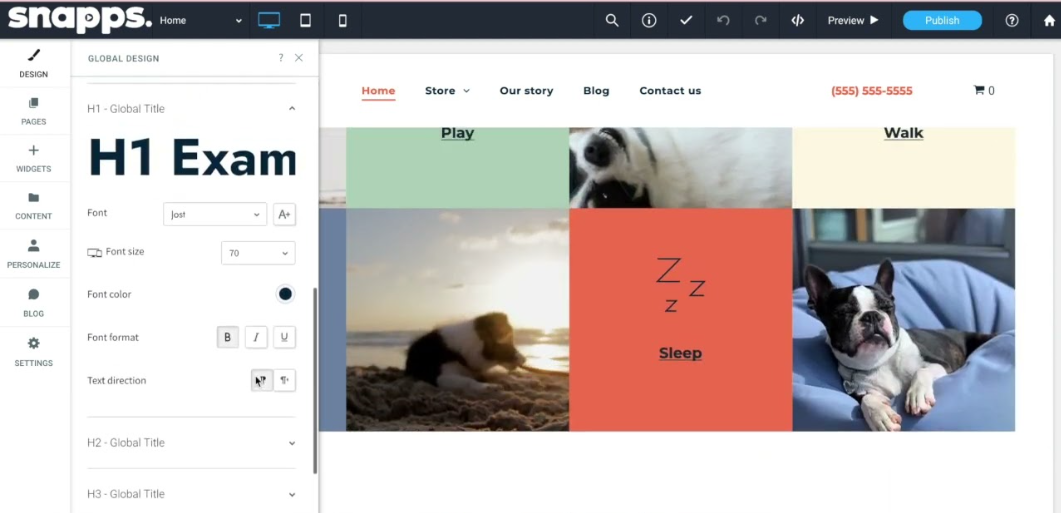
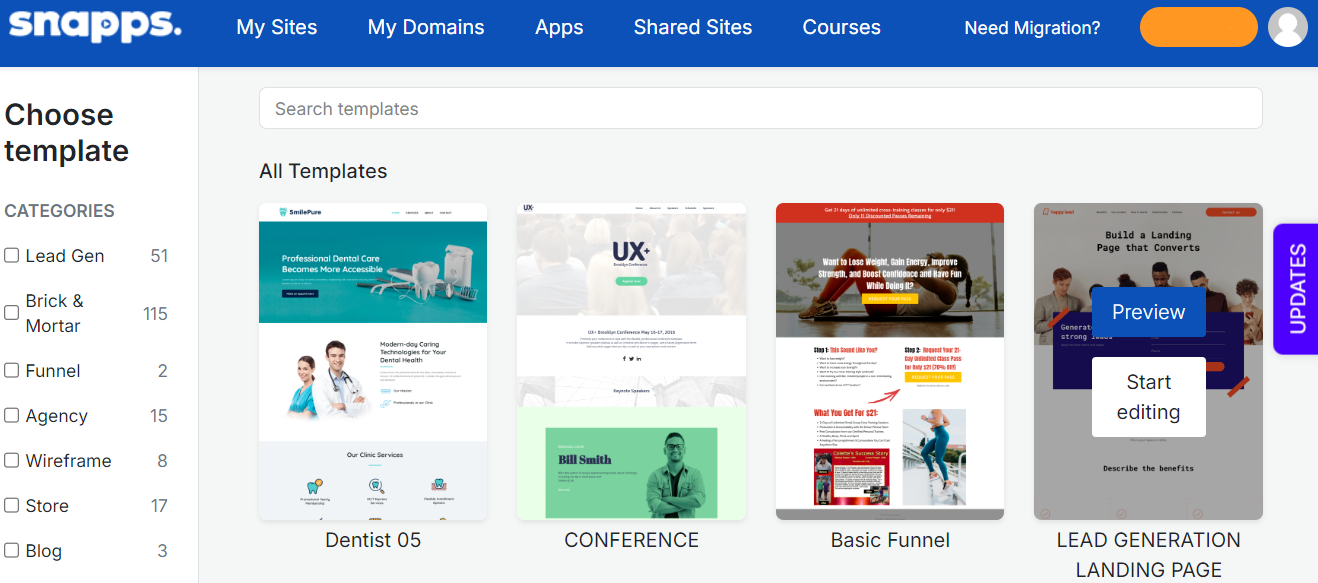
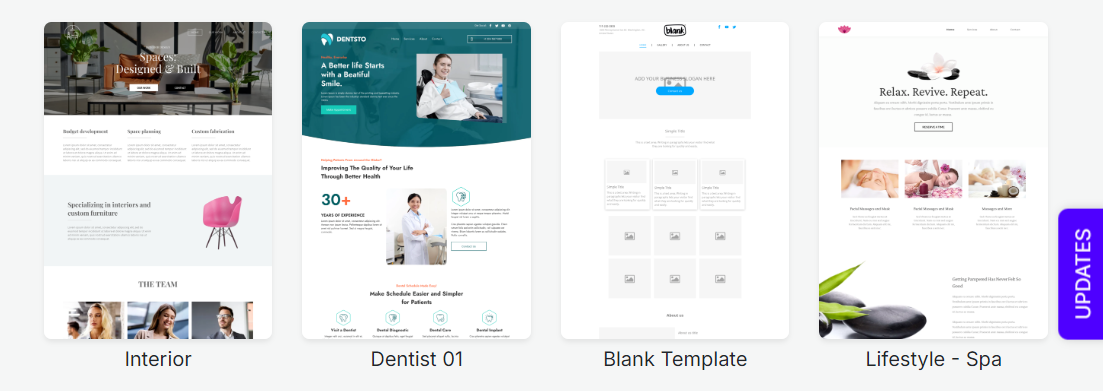
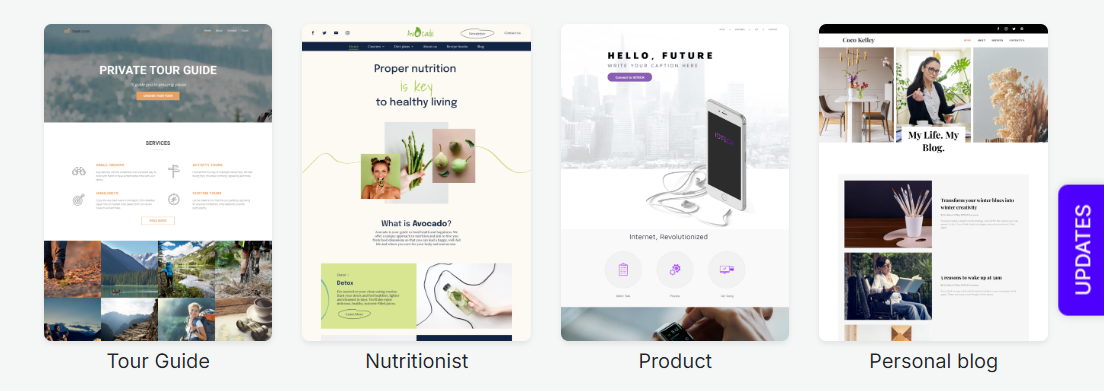
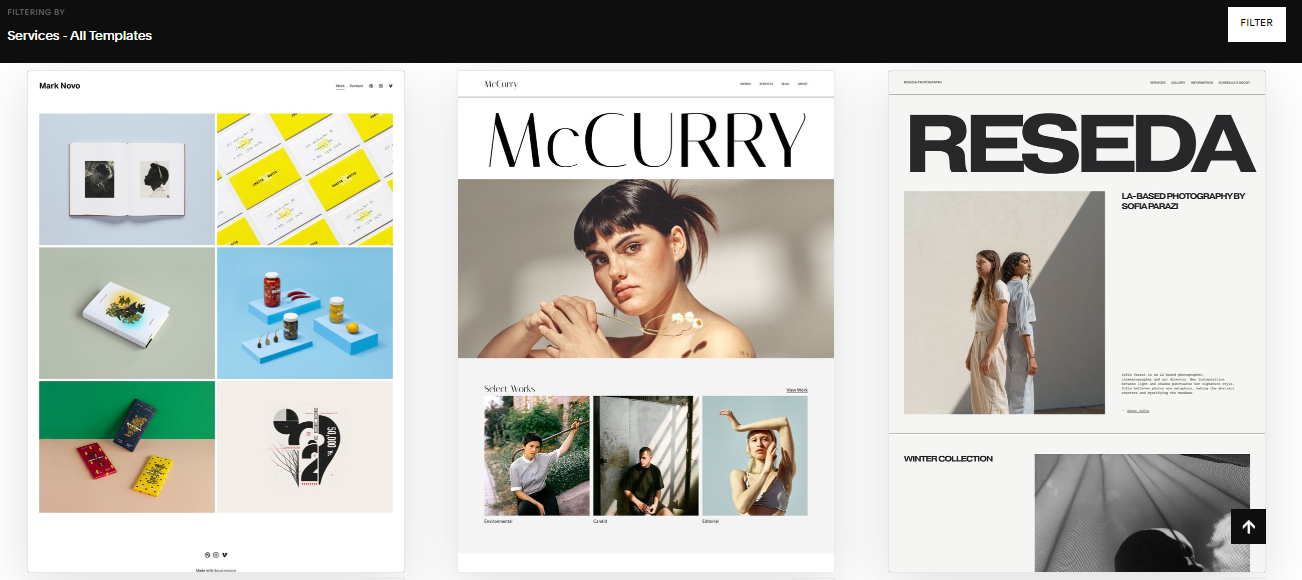
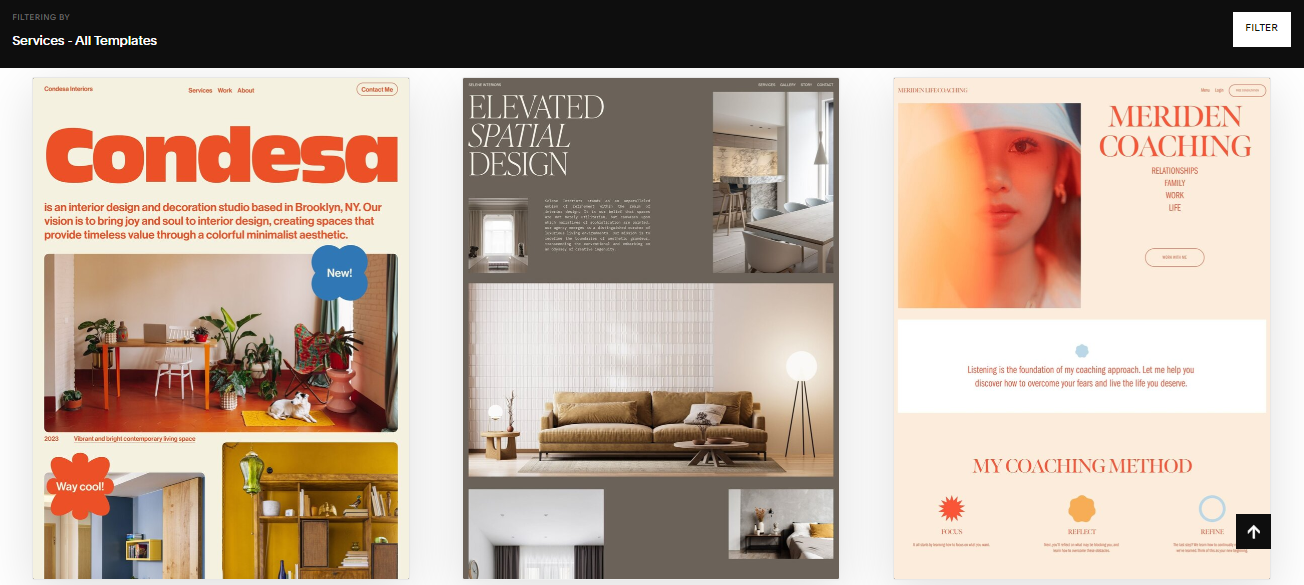
Snapps.ai is a nimble website-building platform. It is one of the most reliable drag-and-drop websites. It offers built-in apps for mobile responsiveness, SEO, and local lead generation. Snapps.ai has a large template library, too (examples below). It is favored by small businesses, individuals, and professionals and its templates reflect the needs of its target market. Its templates are organized into lead generation, brick & mortar, funnel, agency, wireframe, store, and blog.





Weebly
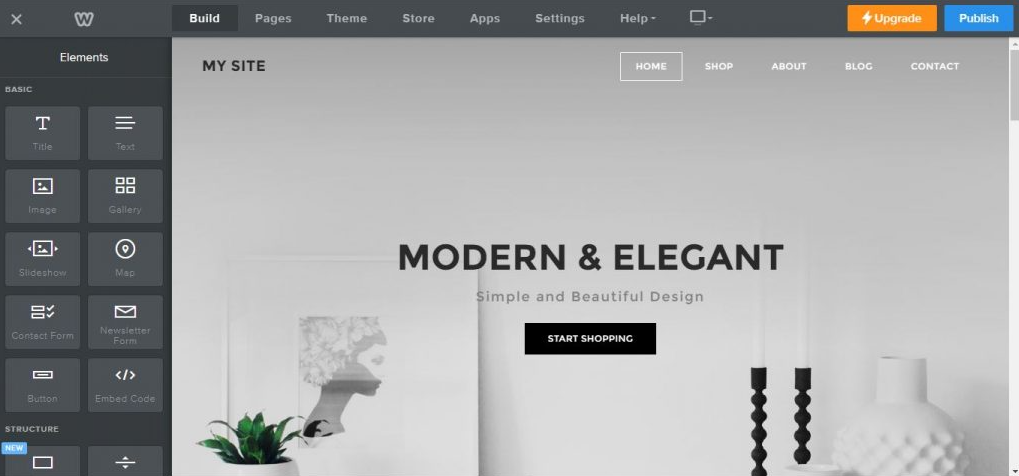
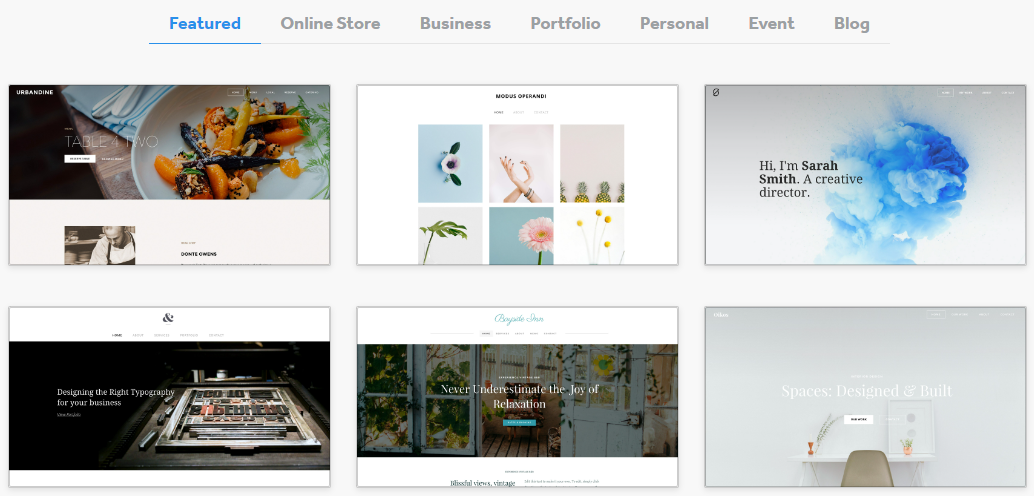
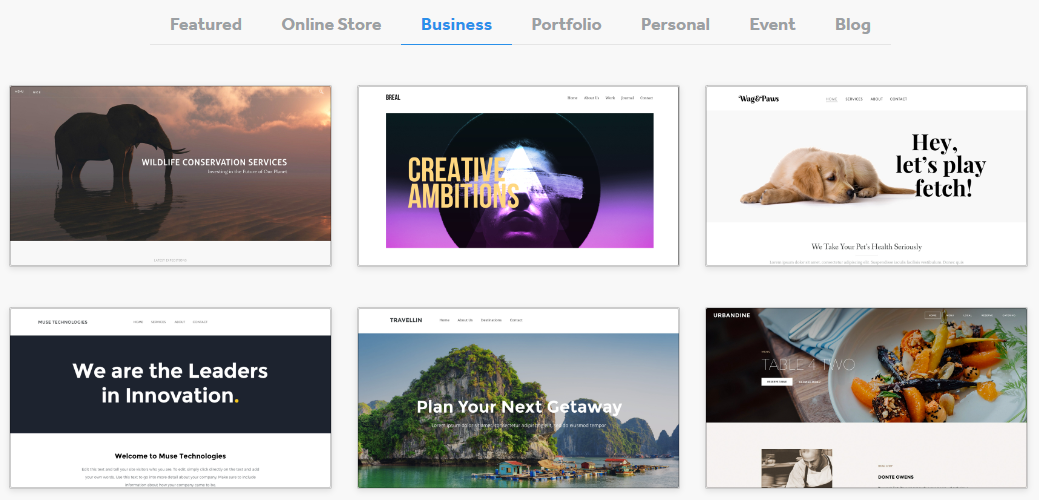
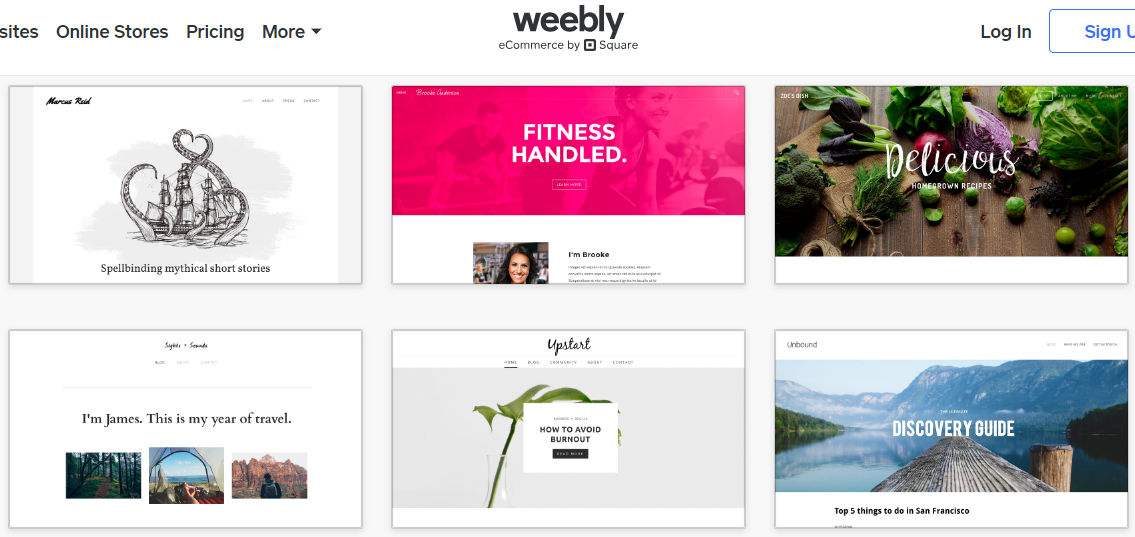
Weebly is ideal for first-time users and web designers. Weebly's drag-and-drop editor UI is user-focused and easy to use. It is one of the reasons why more than 50 million individuals and small businesses use Weebly. Its library is organized differently from Snapps.ai. On its library page, the templates are organized into folders with tabs at the top to help you navigate and view (Featured, Online Store, Business, etc.).





Squarespace
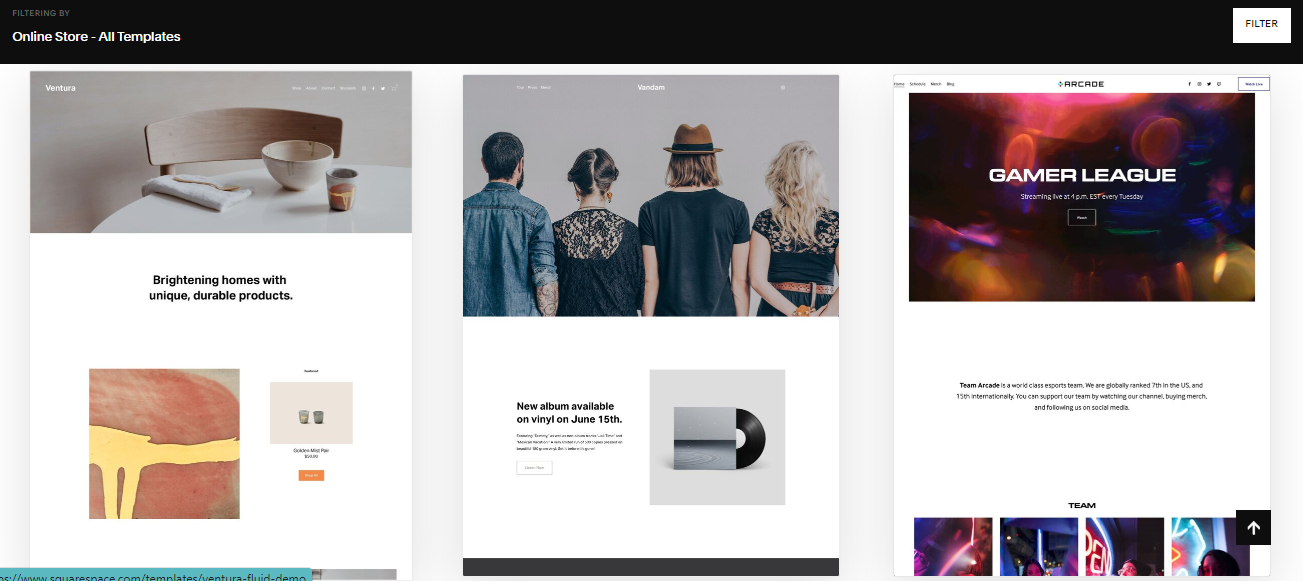
Squarespace is one of the most popular drag-and-drop website builders on the market. But it isn’t a platform you can use right out of the box. It requires a bit of learning and prior web design experience. The good thing, though, is that Squarespace offers tutorials and guides. It also provides a 14-day free trial so you can test it out and decide if it is for you or not. Its library has more than 160 templates arranged by type and topic.




Wix
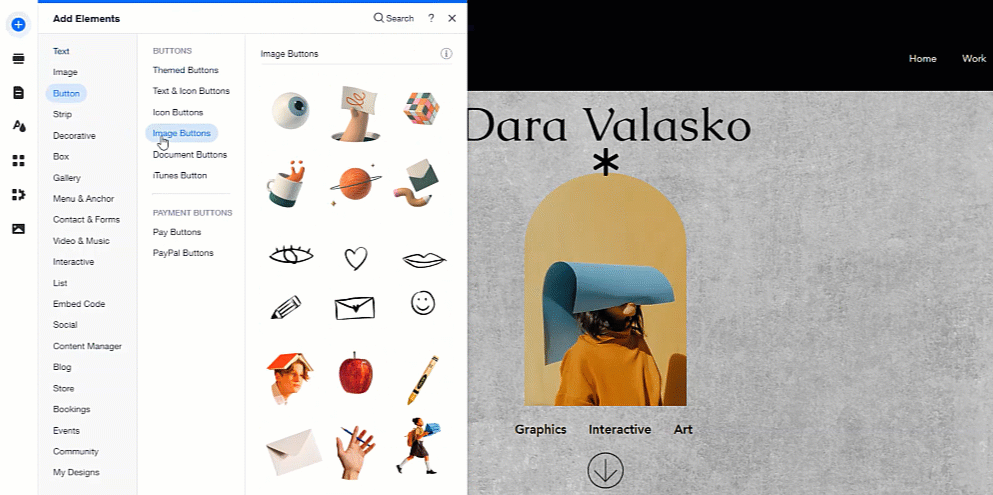
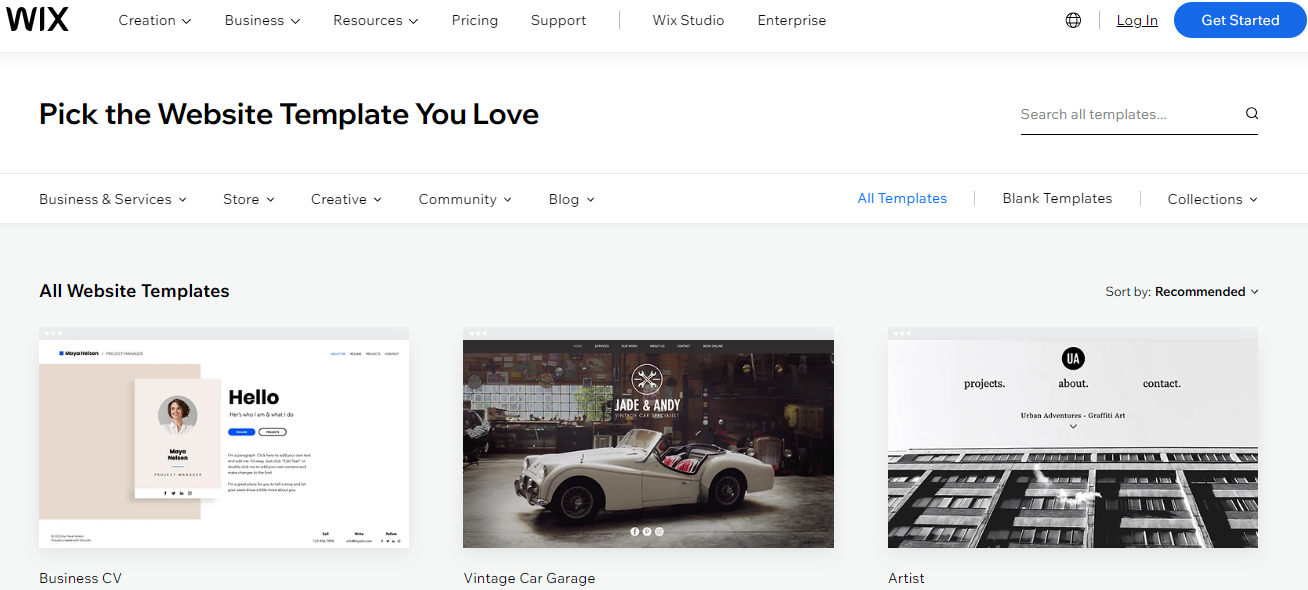
Wix is a top-rated drag-and-drop website builder. It has a user-friendly drag-and-drop editor and an app marketplace. Wix is good for small businesses and online storefronts. But it is less suited for advanced design. Wix has limited customization and is not as intuitive as Snapps.ai. It has a large library with over 900 templates both free and for purchase.




Duda
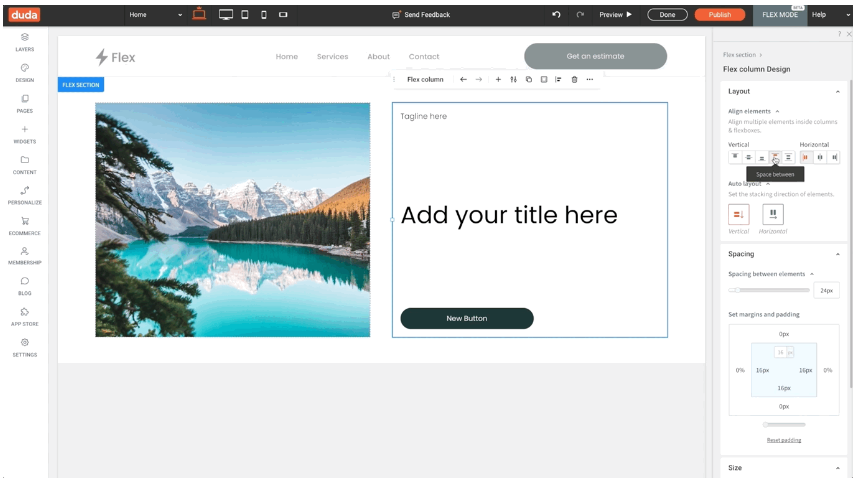
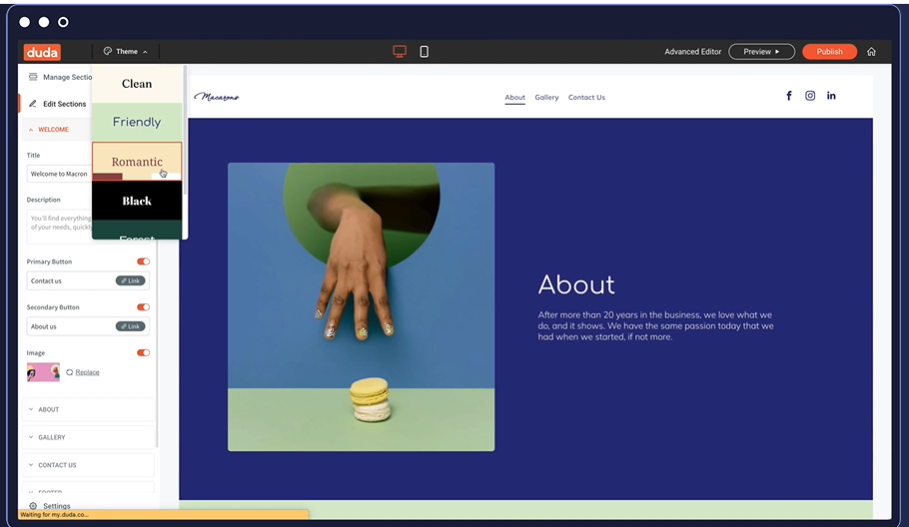
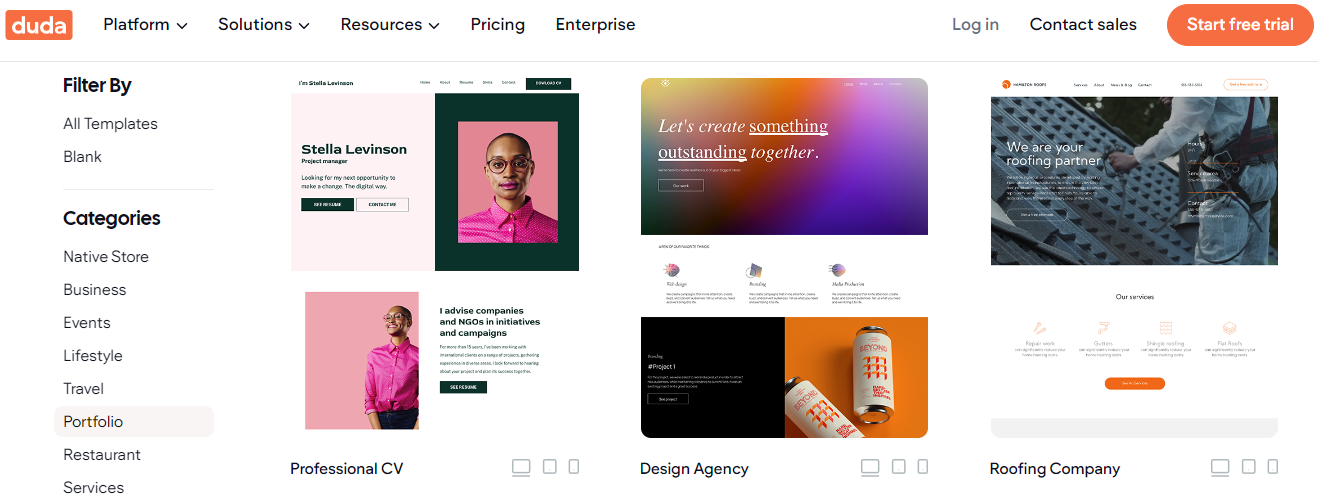
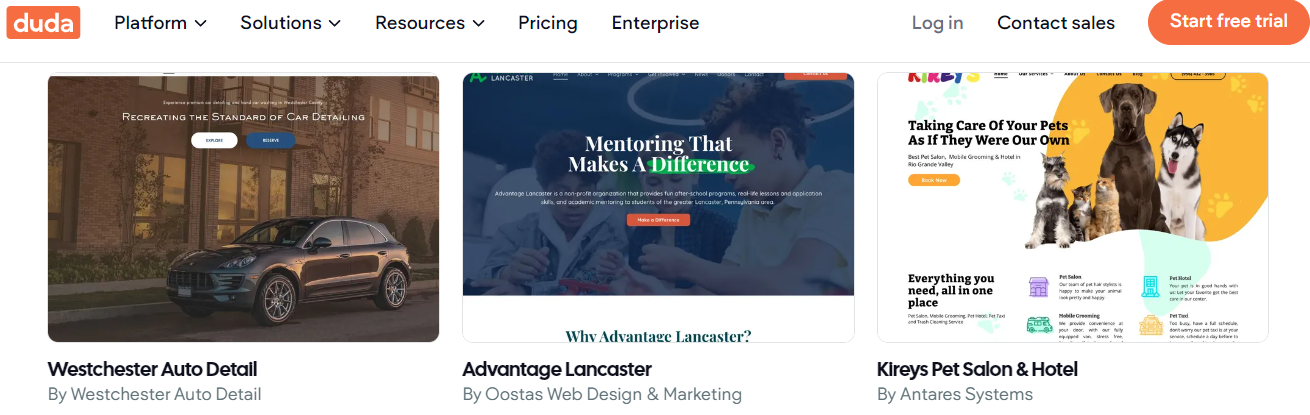
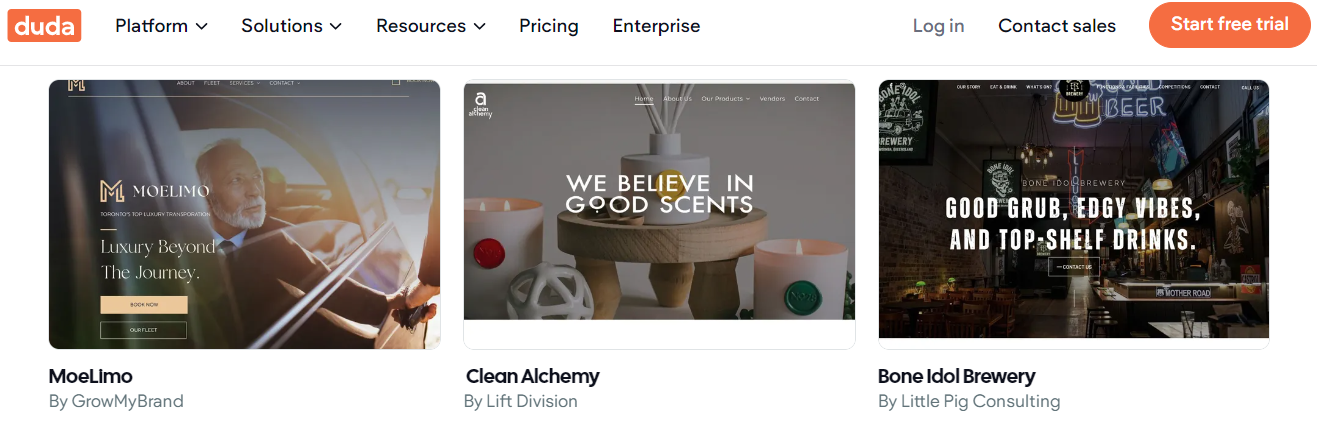
Duda offers integrations for web-based solutions and customer support. Unlike Snapps.ai and Wix, Duda is a drag-and-drop editor that requires prior experience. It is recommended for experienced freelancers and web design and development agencies. It also has a big library with many design templates ranging from understated and minimalist, to richly colored and vibrant themes. Despite being one of the newest drag-and-drop builders in the market, Duda has built a strong following and some examples of their work can be seen below.




Below are some drag-and-drop website examples and designs created by Duda clients.


Shopify
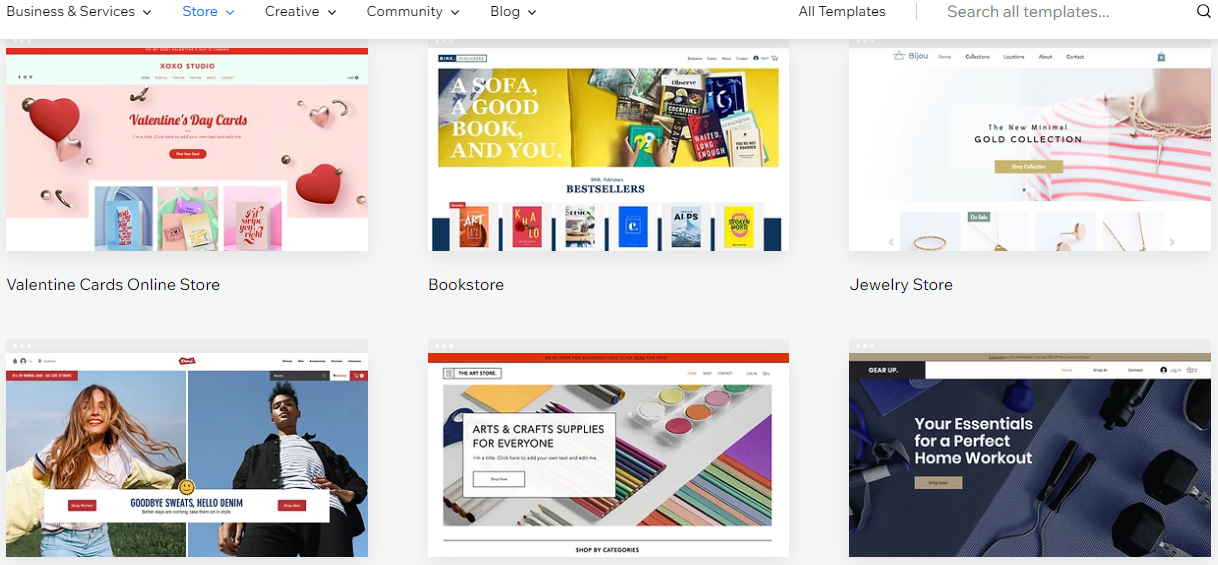
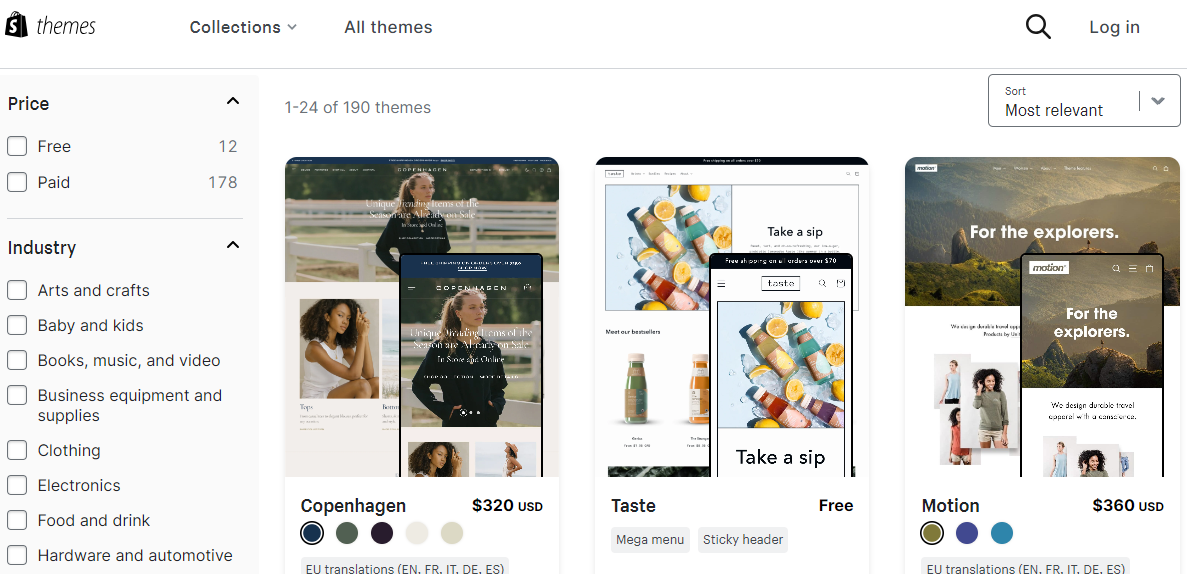
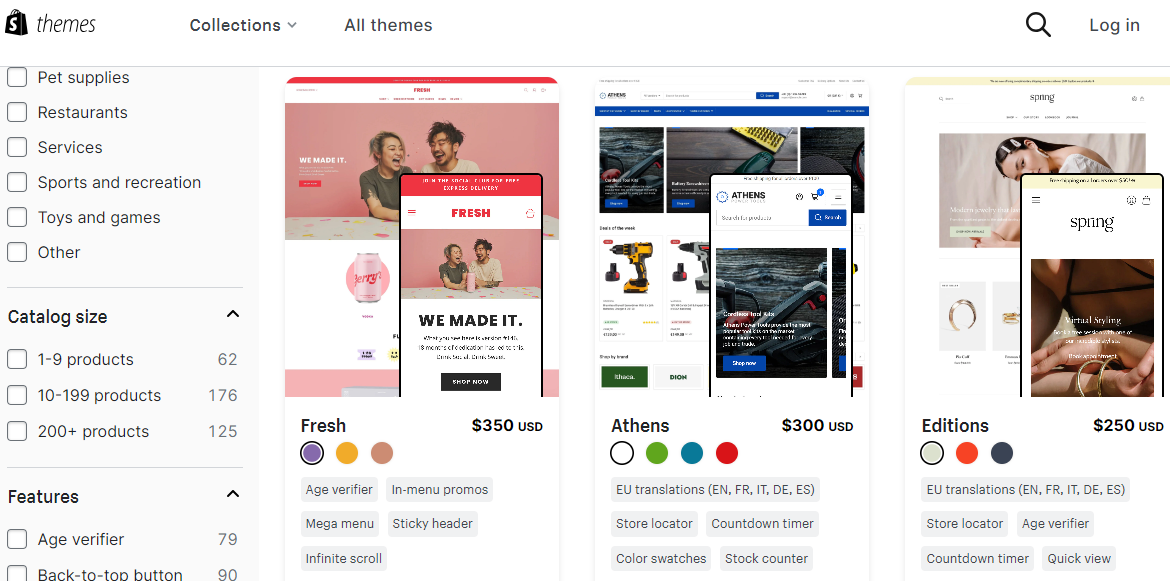
Shopify is unique in this list because it is not a drag-and-drop website builder, per se. Rather, it brands itself as a website builder for e-commerce. Its builder is suited for building digital storefronts and may take some learning to use. Its drag-and-drop UI provides a smooth and user-friendly experience if somewhat limited in design flexibility. But Shopify makes up for it with a large template library (below).




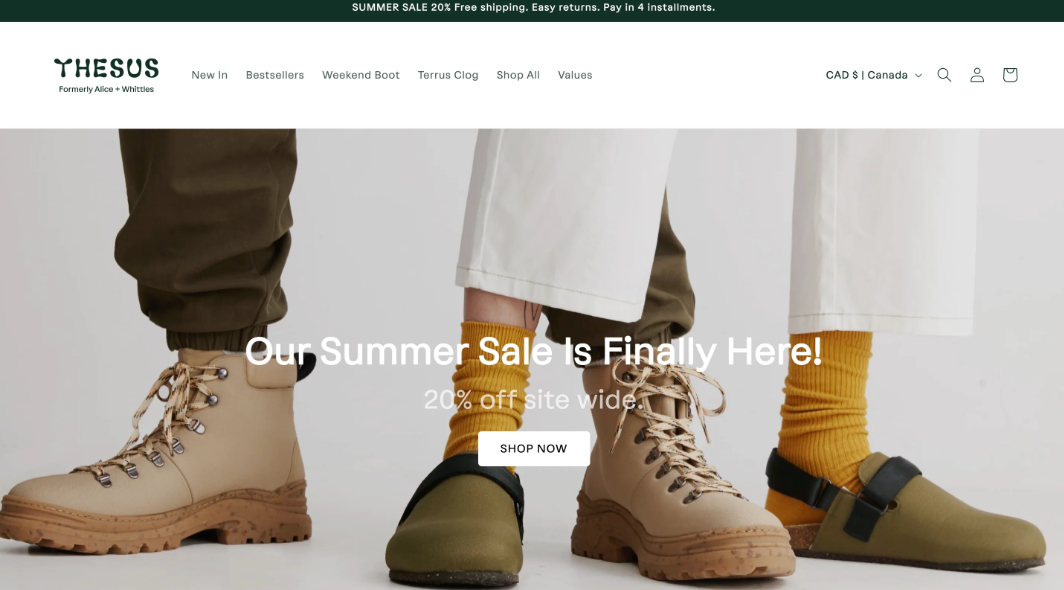
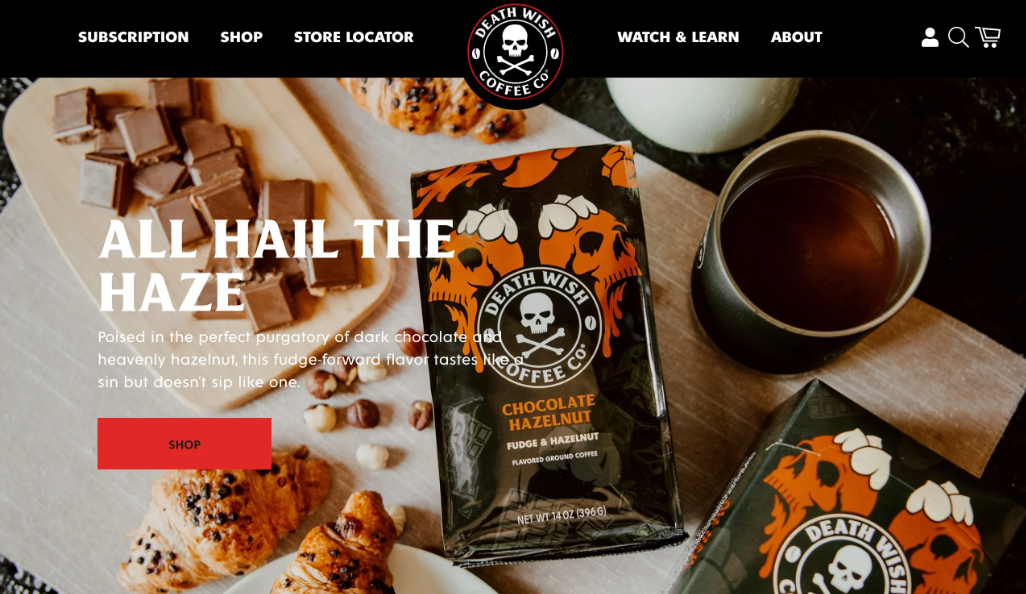
Below are two drag and drop website examples and designs made with Shopify templates that were used as guides.


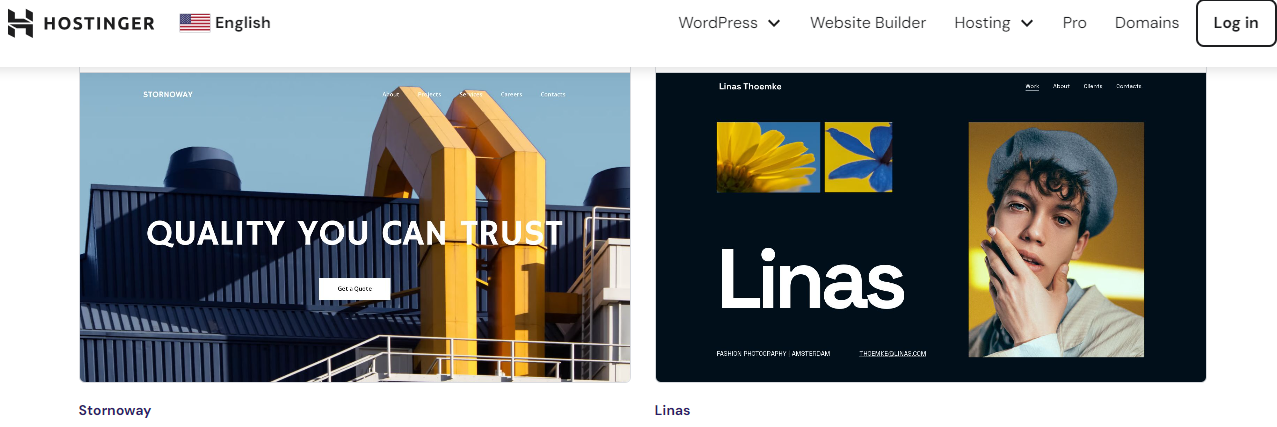
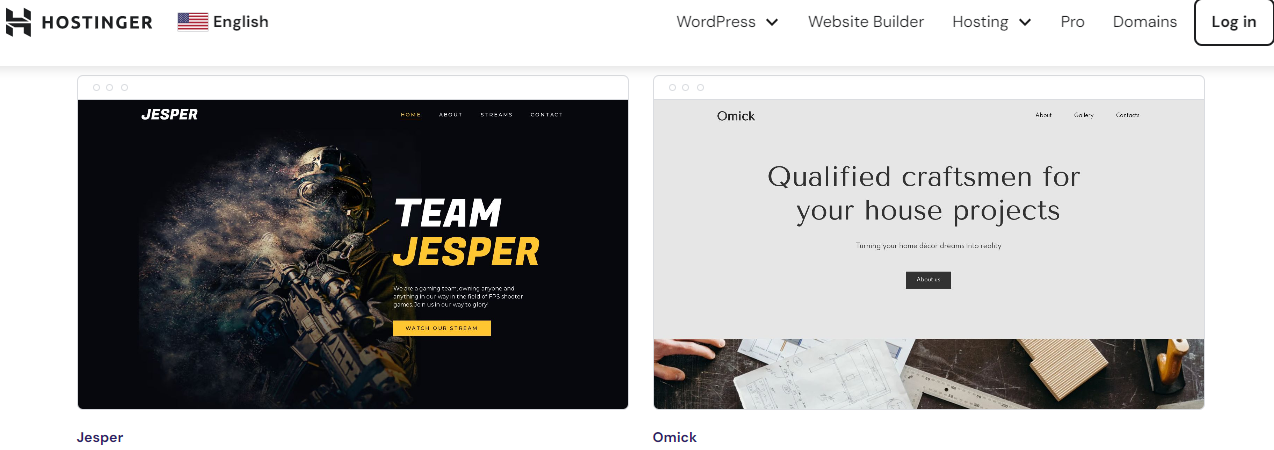
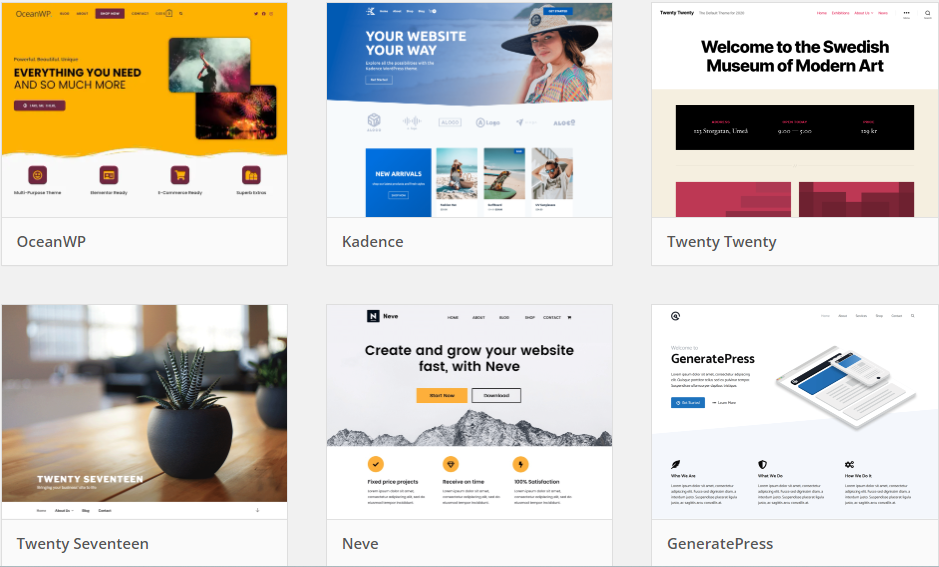
Hostinger Website Builder
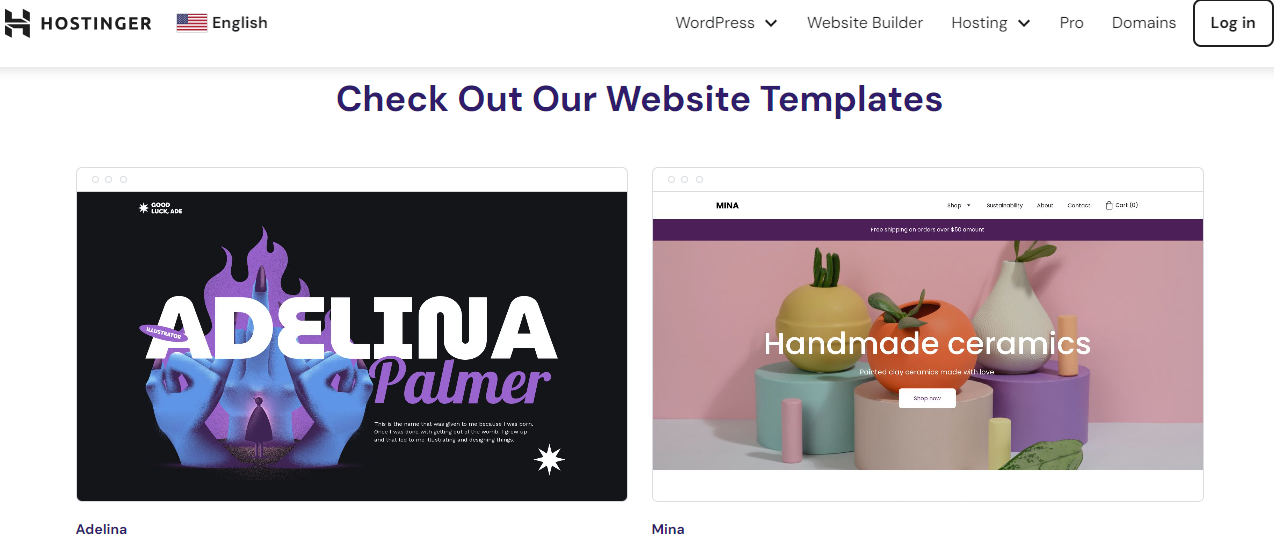
Hostinger operates primarily as a hosting service. Its drag-and-drop website builder was the former Zyro website builder. It has many functionalities that other builders like Snapps.ai, Weebly, or Wix have. But it also offers domain hosting, integration into WordPress, and AI-powered tools. Its website template library is not as extensive as the others in this list but includes many modern and trendy designs.




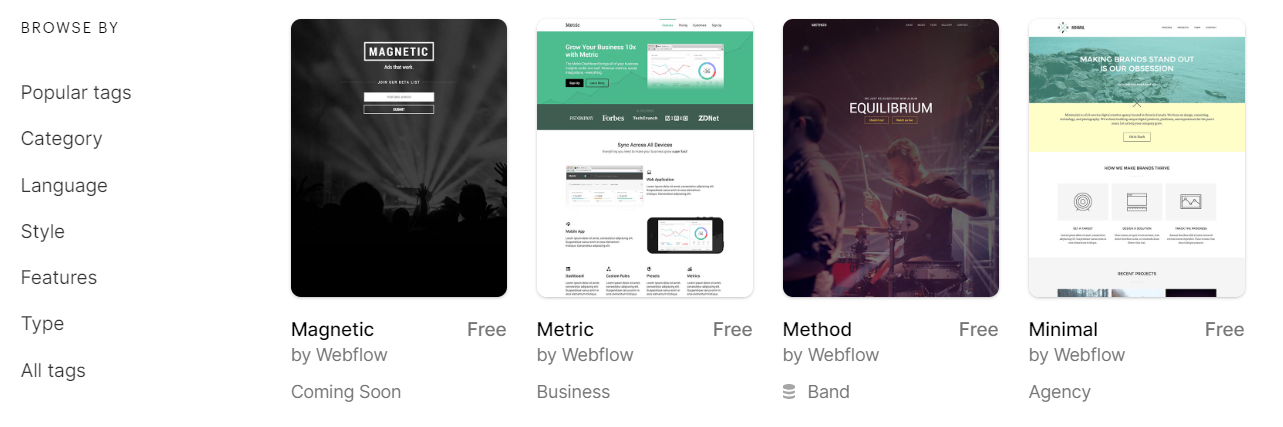
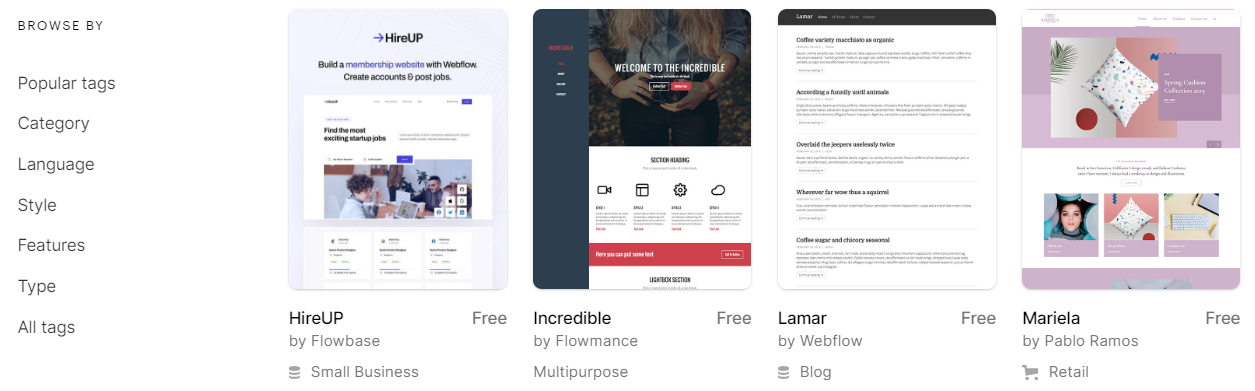
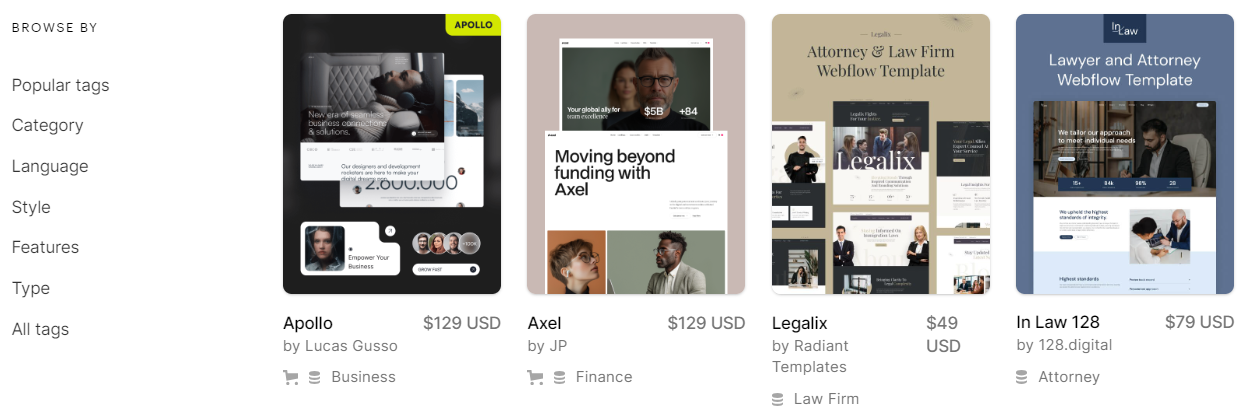
Webflow
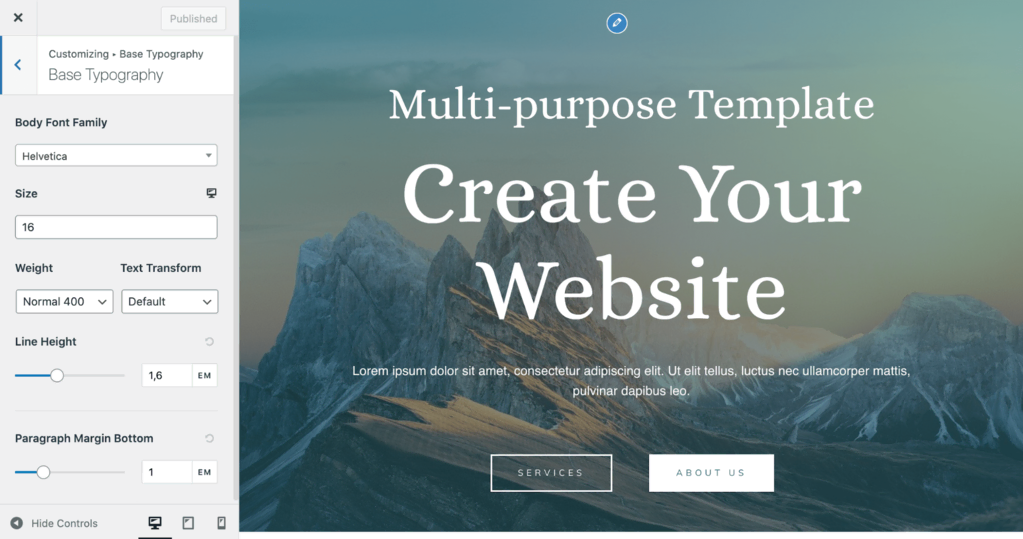
Webflow is a website-building platform that has a highly customizable drag-and-drop editor. Webflow is ideal for experienced web designers and developers. It has a steep learning curve and requires learning about the platform before you begin building websites. Many Webflow users and Partners create design templates for the platform, making it one of the most dynamic. Examples of both built-in and professionally designed templates may be seen below.




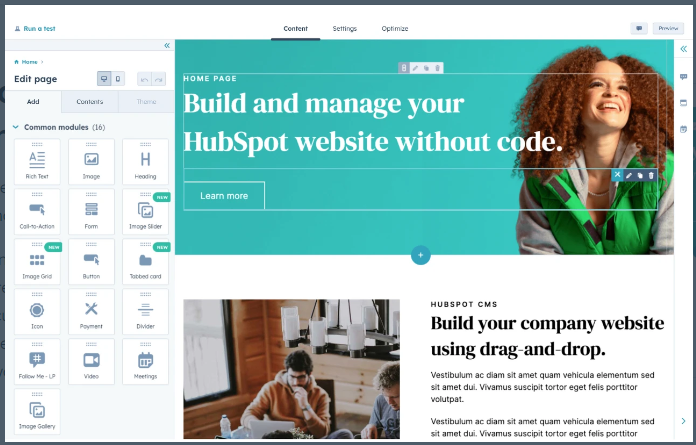
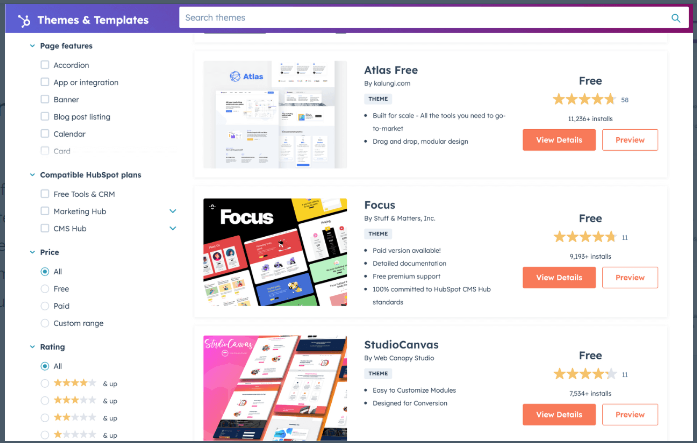
HubSpot CMS Website Builder
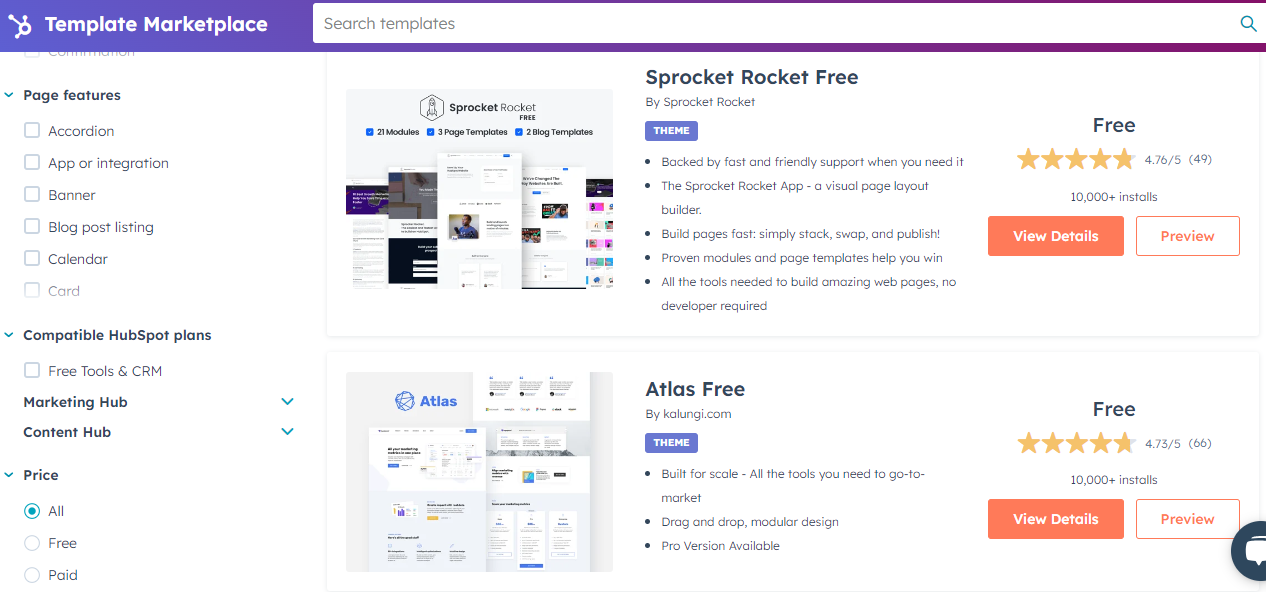
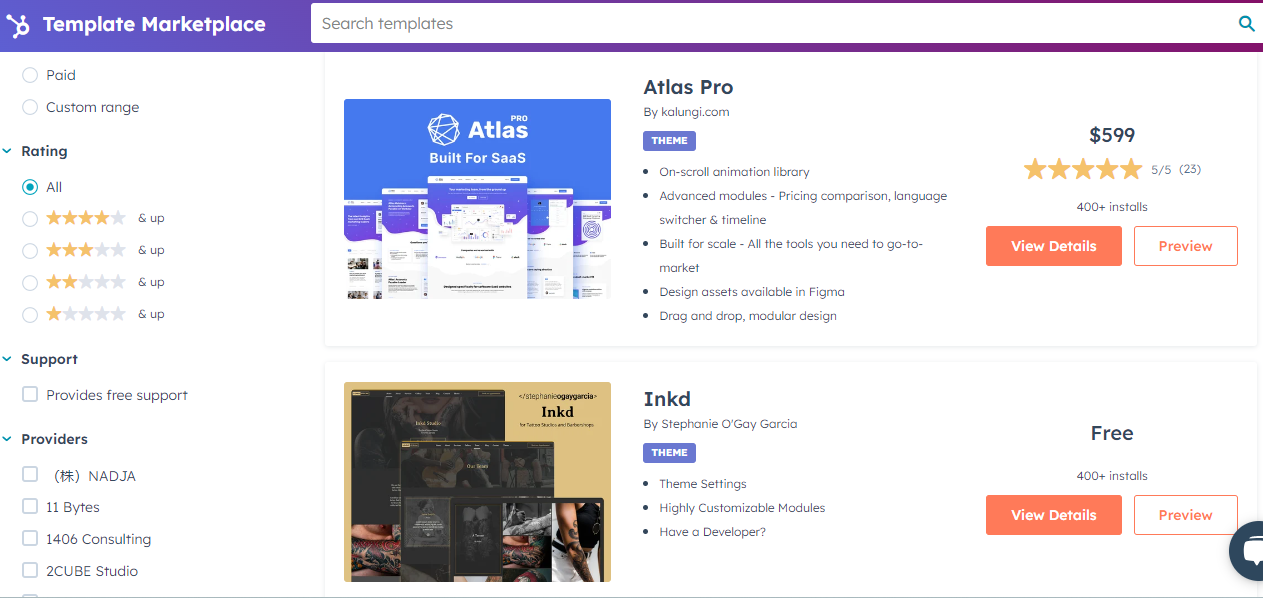
The HubSpot CMS Website Builder offers website building with digital marketing in mind. It offers integration with marketing, sales, and customer service apps. HubSpot's drag-and-drop editor offers users greater control and flexibility. But it requires advanced technical expertise and coding experience. It provides a template library with designs that are highly customizable in HTML or CSS.




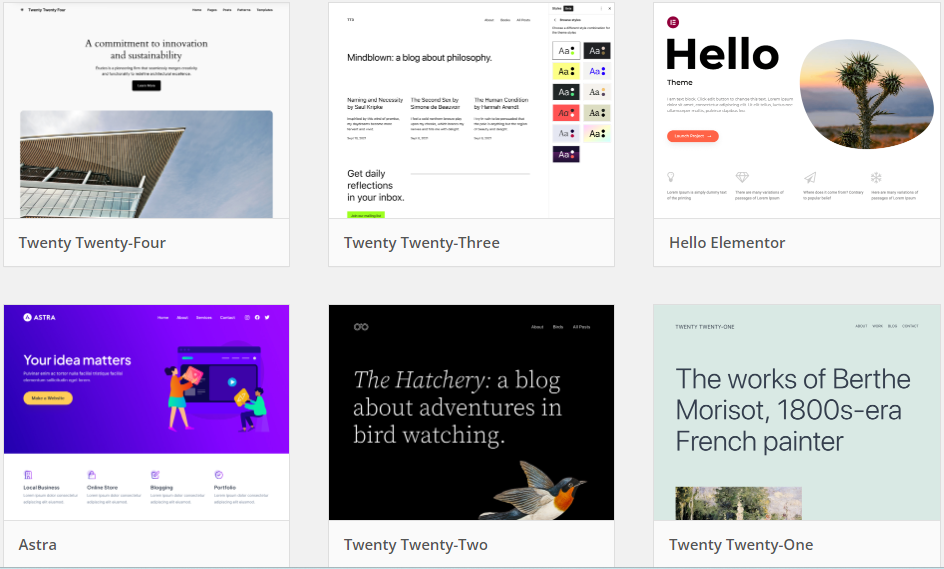
WordPress
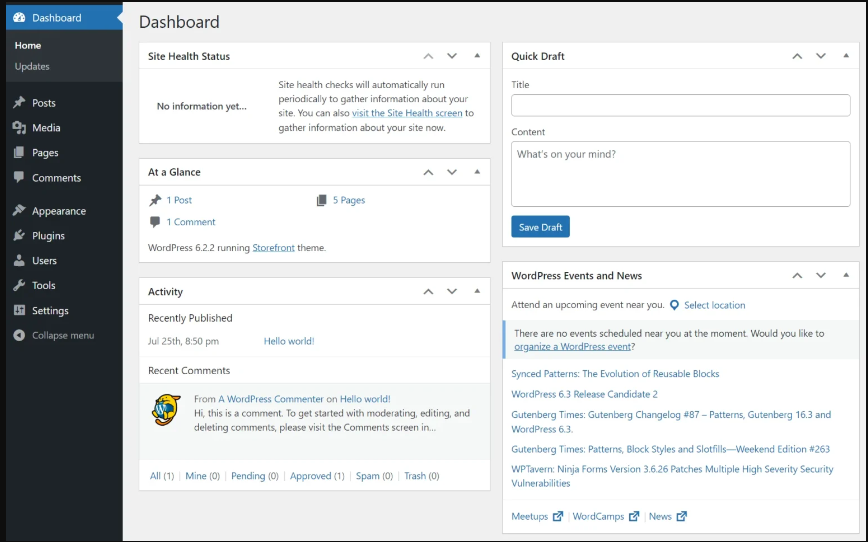
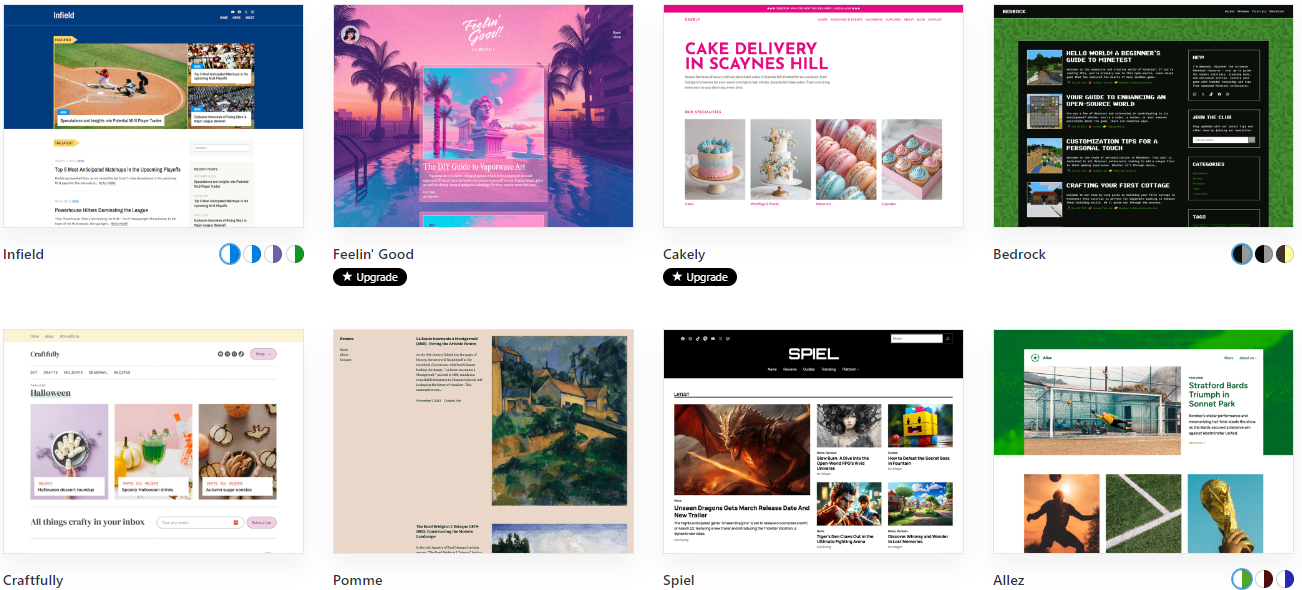
WordPress is popular for its high level of flexibility, customization options, and its plugin ecosystem. It provides integration with a wide variety of drag-and-drop editors. Among them, the Elementor drag-and-drop editor is a big favorite among WordPress users. Like Webflow and HubSpot, WordPress requires technical knowledge and expertise. Its online community of web designers and users contributes to its template library, making it one of the largest repositories of drag-and-drop designs in the market.




Each drag-and-drop website builder has its strengths and its limitations. Each one appeals to a specific type of user for specific goals and requirements. There's no right website builder to start with. You simply have to choose one and learn how to use it. The more drag-and-drop builders you have experience with, the wider your appeal as a site builder can be.
Are Drag and Drop Website Examples & Designs Free?
Some drag and drop website examples and designs are free. Depending on the platform and the plan you subscribe to, you can get built-in templates for free or for a fee. There are marketplaces where you can purchase templates from professional designers or artists.
You can find Shopify templates from theme builders like Divi or Astra. Marketplaces like the Envato creative community offer works from professional artists and designers for drag-and-drop builders like Shopify and WordPress. Many other online portals sell website design templates for CMS, e-commerce, marketing, website and landing page templates, and many more.
What Are the Common Challenges in Implementing Drag and Drop Website Examples & Designs?
The common challenges in implementing drag and drop website examples & designs include:
- Limited drag-and-drop design customization.
Pre-built or pre-defined webpage elements offer less customization than manually coded solutions. This is a key disadvantage of most drag-and-drop websites.
- Learning curves vary when using website builders.
Website builders don’t have steep learning curves. But that can vary from one platform to the next. Platforms like Snapps.ai and Weebly may only require taking a tutorial. Others like HubSpot CMS, Webflow, and WordPress will require more.
- Site performance and mobile responsiveness can be affected.
Your site performance and mobile responsiveness can be affected if you add too many features and elements. You need to optimize your images and limit the number of elements you add to your web pages.
- Drag-and-drop website builders can lead to design inconsistencies.
Adding too many elements within individual web pages can lead to design inconsistencies. Too much customization can make it look cluttered and unprofessional, too. Design templates can help create consistency across multiple web pages.
- Limited built-in SEO functionalities and integrations.
A key disadvantage when using drag-and-drop site builders is the limited SEO functionalities. Some builders like Snapps.ai, Wix, and Weebly offer built-in SEO tools. But you need to check if these tools are enough for your needs or if you require more.
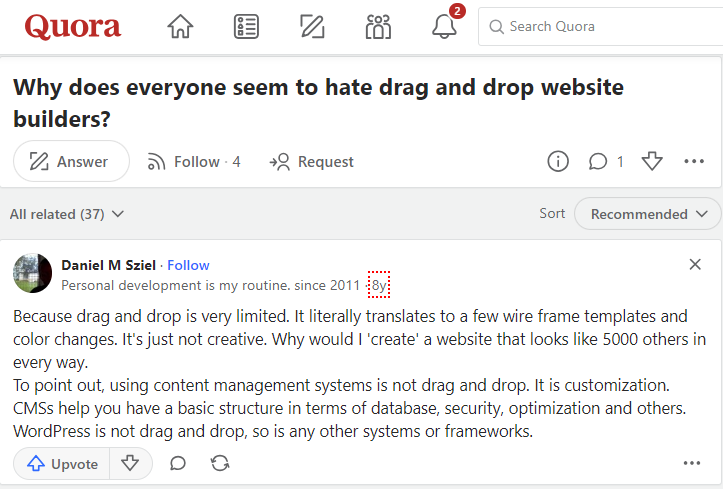
However, experienced website designers and web developers disparage drag-and-drop editors. They cite limited customization and design flexibility as letdowns. Poor site speed and performance, and SEO optimization are other reasons mentioned. That feeling isn’t new, as shown by Daniel M Sziel’s answer in Quora, from eight years ago. Daniel states that drag-and-drop is very limited and is just not creative.

Drag-and-drop editors are designed to be easy to use and understand. As a result, many of their website-building functionalities have been simplified. They are reduced in their scope, or removed entirely. This “simplification” makes drag-and-drop editors more approachable to first-time users. But it takes away the creative and technical flexibility seasoned website developers require. It leads to issues with optimization, site speed, and SEO. That is why website developers prefer creating websites from the ground up.
However, drag-and-drop editors have evolved. Modern drag-and-drop websites offer better SEO tools and integrations. Many use AI tools to aid in website building or for web-based solutions. They are also easier to use and understand. In his review of the best website builders for 2024, Simon of Metics Media notes most of them now offer app marketplaces. This allows website designers more freedom and creativity than ever before. He warns, however, that each website builder has its strengths and limitations. Each is designed for a specific market. Website designers who want to use builders with advanced customization should be prepared to do a lot of learning.

Choosing the Right Drag-and-Drop Website Builder for Your Level of Experience
Choosing the right drag-and-drop website builder for your level of experience is straightforward. You can pick a website builder based on these factors:
- Choose a drag-and-drop builder that is user-friendly, easy to use, no coding required
- Pick a website builder with tutorials and guides that help you learn its functionalities.
- Choose a builder with a drag-and-drop user interface (UI) that is intuitive
- Pick a website builder that offers design flexibility and customization options
- Choose a drag-and-drop platform that is a website builder first. Many brands offer drag-and-drop builders as part of their suite of services. Hostinger, HubSpot, and Shopify sell website hosting, digital marketing, and e-commerce, respectively. They expanded their services to include drag-and-drop builders.
- Pick a website builder with an updated template library
If you’re starting to do web design work for clients, it is a good idea to consider the following:
- The type of website that your client wants to create.
The kind of website you’re building determines the drag-and-drop builder you use. Whether it's a small business website or a digital storefront with advanced customization. Pair the task with the appropriate drag-and-drop website builder.
- The budget, goals, and website functionalities that your client needs.
The goals and functionalities that your client wants will dictate which website builder to use. While most website creators master one platform, it is to your advantage to know more than one.
- Whether your client wants to manage updates and post new content themselves.
Once the website you designed for your clients is up, they may want to update or maintain their websites. A website created using a drag-and-drop editor will help them with this intent.
Here’s Why Drag and Drop Website Examples & Designs are Relevant to Beginner Website Designers in 2024
Drag and drop website examples & designs are relevant to beginner website designers like you in 2024. That's because they offer two advantages: practicality and inspiration.
A drag-and-drop builder is a practical solution for building websites. It inspires creativity and design. It is a good way to learn about website building and getting your foot in the door. It also cuts down time to market and simplifies routine activities. If it didn't, would CMS platforms like HubSpot, Webflow, and WordPress develop their drag-and-drop editors?
As a beginner website designer, get Snapps.ai, Weebly, Wix, or Squarespace, as a start. Check which one is a good fit and start learning and using it. Then, move on to the more powerful CMS tools once you’ve gained more experience and expertise. You don’t have to be tied to a single platform. You can be flexible depending on the needs of your clients.
If you have small business clients with limited budgets, build their websites on
Snapps.ai, Wix, or Weebly. Planning on helping a nonprofit from your local community? Take your pick. Just make sure the website you build for them communicates their mission and helps tell their story. It should also have crucial elements like CTAs for volunteers and donations.
No one drag-and-drop editor can serve all needs—yours or your clients. Knowing more than one website builder adds to your skill set. You are more adaptable to your clients and build up your resume along the way.
Recent Articles



Ready? Try it for Free
Sign up now and build your pages the way you envisioned. No credit cards required.
Our Support Heroes Are Here For You
Don’t waste time on tedious manual tasks. Let Automation do it for you. Simplify workflows, reduce errors, and save time for solving more important problems.
