Dave Mence mentioned in his YouTube Video the importance of ecommerce elements. He said that it can guide customers through the shopping journey. He compares e-commerce elements to their counterparts in physical retail stores. He underlines their significance in replicating the shopping experience online.
Snapps courses are now available
The seven small businesses that need done-for-you websites are:
- Ecommerce services
- Educational institutes
- Restaurants
- Travel agencies
- Professional services
- Home services
- Real estate
Forbes has reported that one out of three small businesses is still without a website. This is an alarming situation especially when more consumers rely on the internet. Also, compliance with regulations such as ADA (Americans with Disabilities Act) and GDPR (General Data Protection Regulation) establishes brand authority. If you don’t start a website now, you will lose visibility, credibility, and profit. You miss out on the opportunities to have clients and showcase your services. Not having a website slows down your business’s growth and success.
But, amid these challenges, lies opportunities for small businesses. Especially for eight specific types, the need for done-for-you websites is a must. Not only does it reach your local community, but reaches out to everyone around the world. It’s time to adapt to the ever-changing digital age. Let’s look at the best web builders for your business and design inspirations available.

1. Ecommerce Businesses
If you're selling clothes, accessories, and other products, you need a done-for-you website. An ecommerce website is your virtual storefront. 21% of retail purchases happen online and starting a website allows you to provide a platform. Customers can browse, shop, and buy wherever and whenever.
Ecommerce Website Design Ideas
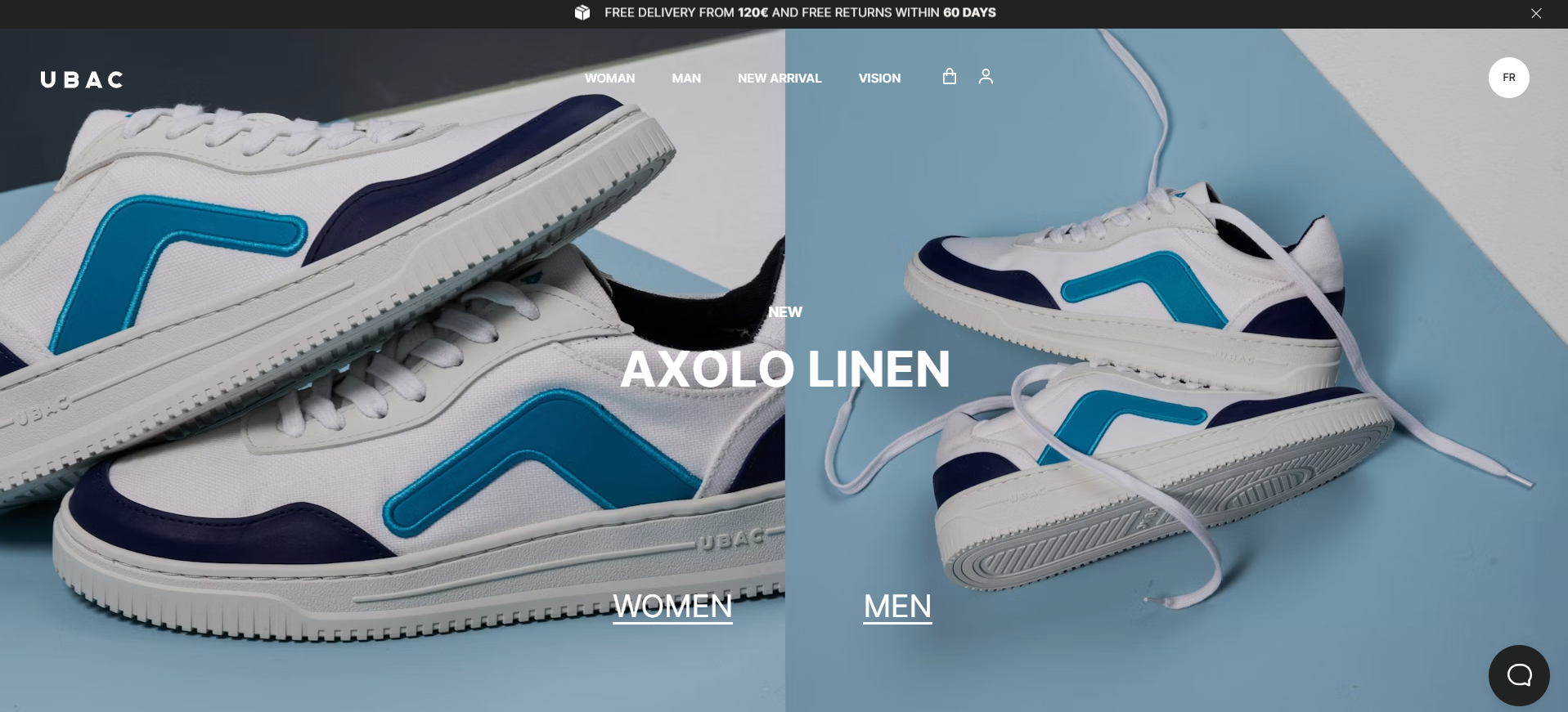
1. Ubac
A French sneaker brand known for its premium quality. The website features smooth transitions and animations. Looking at the website design animations, you’ll see luxury and sophistication. The homepage may seem ordinary, but its interactive tools give something else. When you scroll, you’ll see image-to-video transitions and smooth product displays. These animations drive user engagement. As a visitor, you can navigate the site while enjoying the appealing elements.

2. Drunk Elephant
Drunk Elephant is a skincare brand known for its funky designs and vibrant colors. What we love about this website is how it establishes its identity as a bold and lively design. Like Ubac, it also has product animations and interactions. What makes this website unique are the design elements and unique color palettes. For some, you may find the animations a bit distracting and harder to navigate. This website is great at showcasing its brand's personality.

3. Gyles and George
Offering stylish and unique sweaters, Gyles and George is a London-based brand. Their website stands out because of its 90s internet era look. Some may think it’s chaotic, but it has a playful identity and can capture their target audience. The design features include quirky character illustrations and bold typography. This website sets itself apart from traditional ecommerce websites.

Must-Have Ecommerce Website Elements
- Categories Section: This element groups related products together. It makes it easier for shoppers to find what they’re looking for. It organizes your products by type.
- Filter and Sort Option: Allows users to narrow down their choices based on price, popularity, or ratings.
- Product Pages: This element provides detailed information on your items. They offer opportunities for upselling, cross-selling, and providing product recommendations.
- Search Function: This function allows shoppers to find specific products by entering keywords.
- User Accounts and Customer Dashboards: User accounts provide a personalized experience. It allows customers to track orders, manage preferences, and access loyalty programs. They streamline future checkouts and foster customer loyalty.
- Shopping Cart: Another must-have ecommerce element. Shoppers can review their orders before checking out. This is a prime location for offering discounts, free shipping, and other incentives.
- Payment Gateways and Taxation Settings: This element provides a safer transaction. It offers different options for your customers to pay. It also applies the taxes per customer location.
- Automated Message Flows: Order confirmations and shipment notifications keep customers informed. It enhances communication and customer satisfaction.
- Customer Support Options and FAQs: This involves live chat and contact forms. Customers can get their questions and issues resolved.

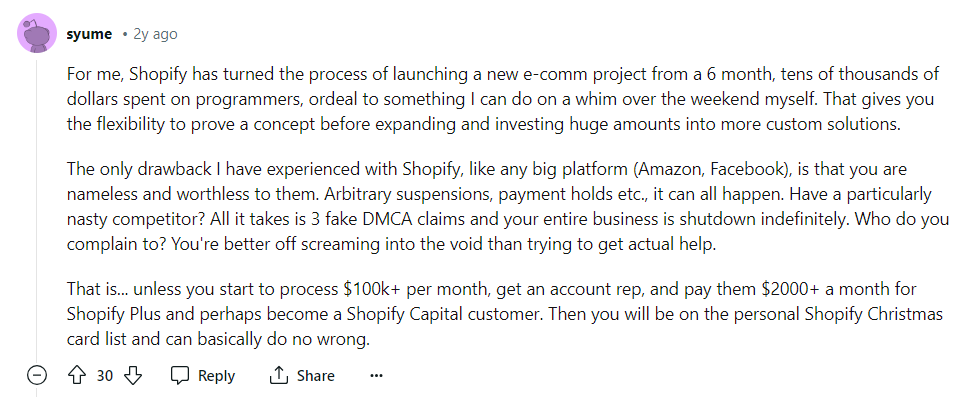
Recommended Done-for-you Builder: Shopify
Shopify has over 4.4 million live websites. It’s easy to use and has reliable customer support. It uses third-party apps and payment gateways, making it a good ecommerce website. Shopify also provides pre-designed templates that can align with your brand. You can customize your needs with its drag-and-drop editor and themes. Shopify handles backend tasks such as hosting, security, and software updates. But, the subscription plans are quite pricey. If you’re on a limited budget, this might not be for you. Despite this drawback, Shopify remains a popular solution for your ecommerce needs.

2. Educational Institutes
If you’re providing learning opportunities, you need a small business website. Creating a website allows you to communicate with students, parents, and faculty. This serves as a central hub to give out resources, updates, and announcements. A website can help your institute build its reputation and attract new enrollments.
Educational Website Design Ideas
1. Ocean School
A website good for its storytelling, Ocean School creates a good educational experience. IT also has interactive media that fosters critical thinking and environmental awareness. Its homepage includes visuals like GSAP animations that may seem like it’s not accessible to all. But, this website can engage visitors.

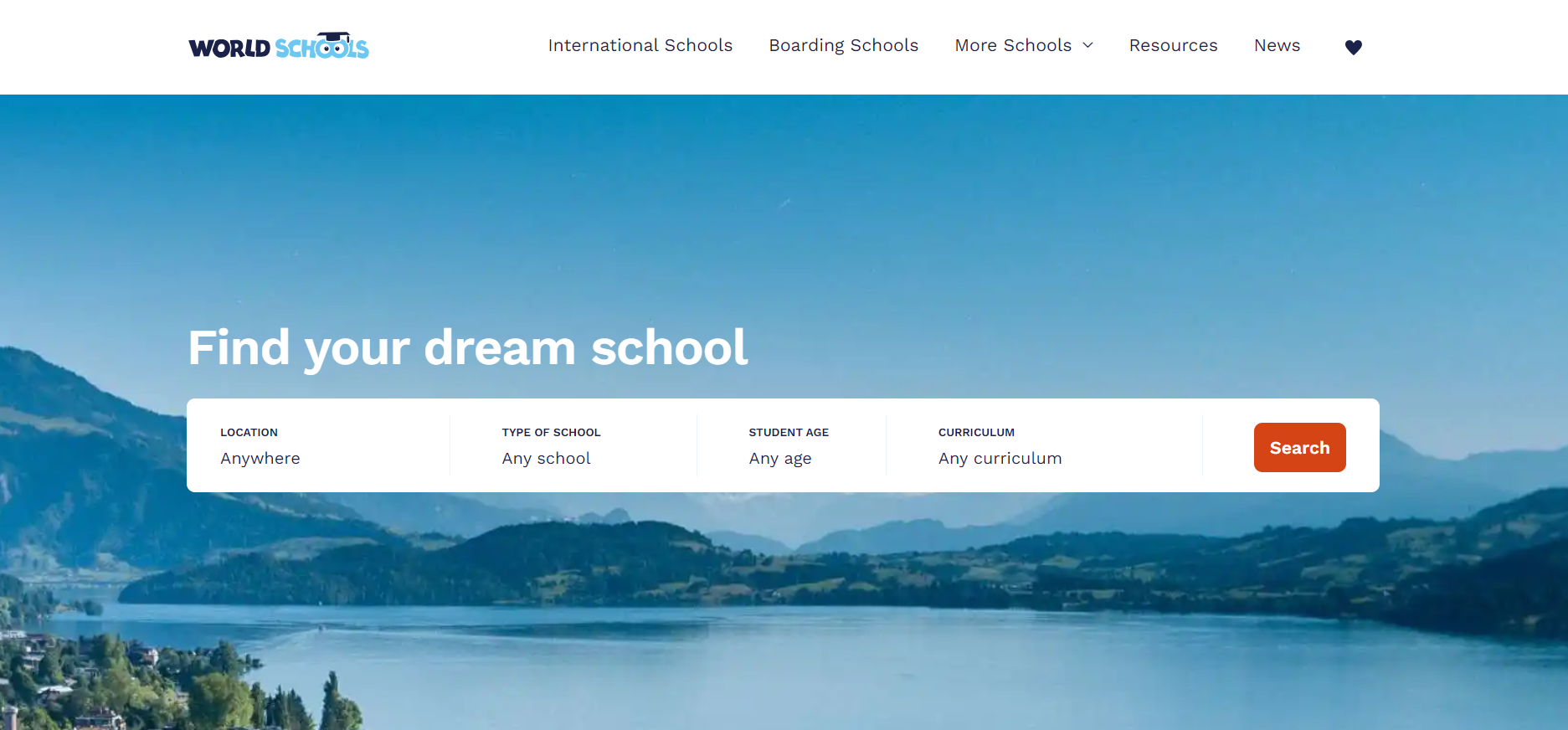
2. World Schools
Available in seven languages, you can see how this website adapts to all users around the globe. World Schools is an international school directory. They provide details about schools around the world. It has a beautiful design and features. It includes advanced search functions so users can find what they’re looking for in an instant. The layout is full of quality images and video integration.

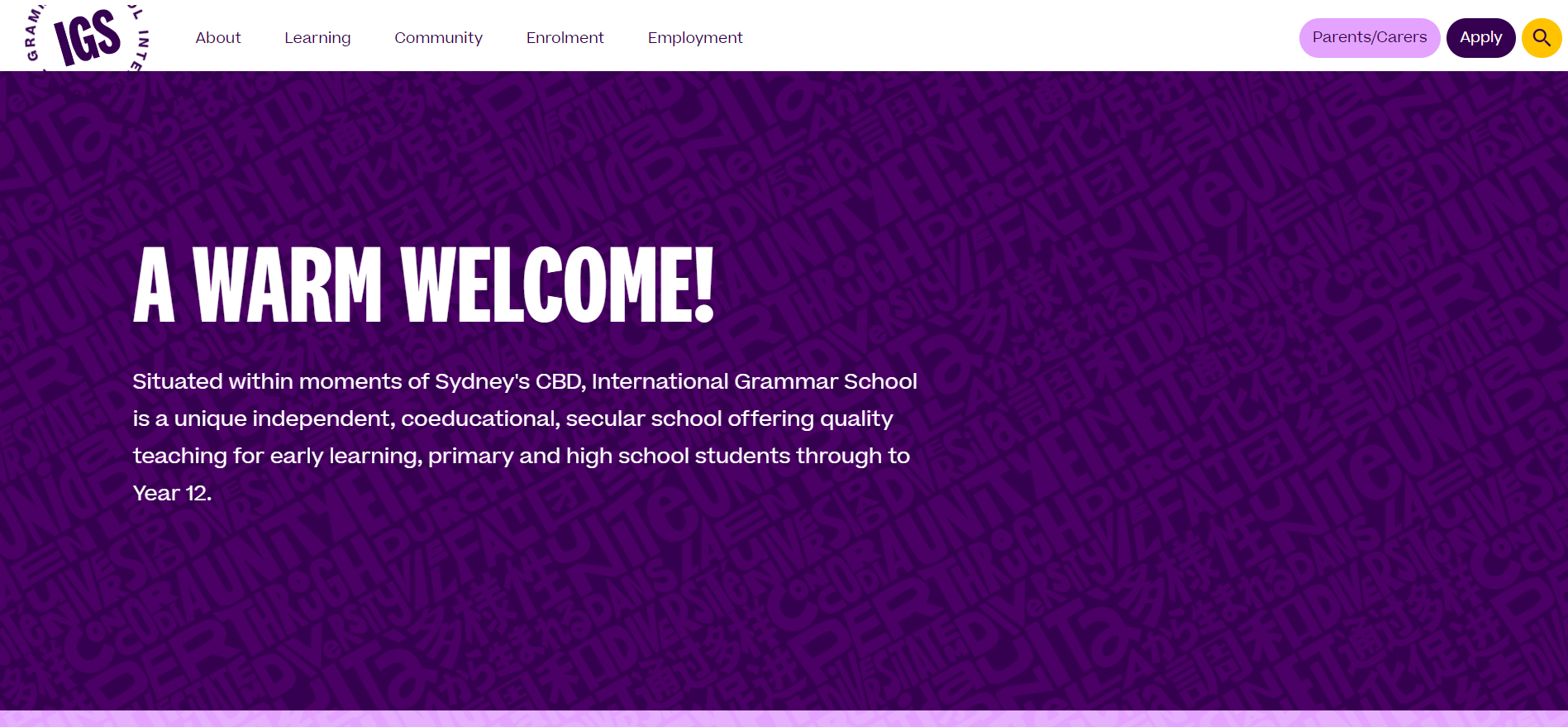
3. International Grammar School
International Grammar School is an independent, secular school. Its services involve teaching for early learning, primary, and high school students. Website features include smooth sliders, testimonials, and a welcoming layout. Although the design may seem overwhelming, the text switches into different languages. It makes the website inclusive.

Must-Have Educational Website Elements
- Homepage: Welcome everyone into your educational institute. Place a clear navigation menu highlighting announcements, events, or news updates.
- About Us: Add a section about the school's history, mission, vision, and values. You can also put profiles of your personnel. You can also put profiles of your personnel.
- Student Resources: Add in online portals and learning management systems. Have a section where they can check their schedules and calendars.
- Contact Us: Include your phone numbers, email addresses, and office locations. This helps users contact you with their inquiries or feedback.
- Accessibility and Compliance: Add policies and procedures for accommodation requests and disability services.

In his YouTube video, Dennis Babyche stated that your website needs to highlight what you offer to users. Video lectures, quizzes, certificates, reviews, payments, and content management show your institution's capabilities. Maintain your website and commit yourselves to ensure the reliability of education websites.
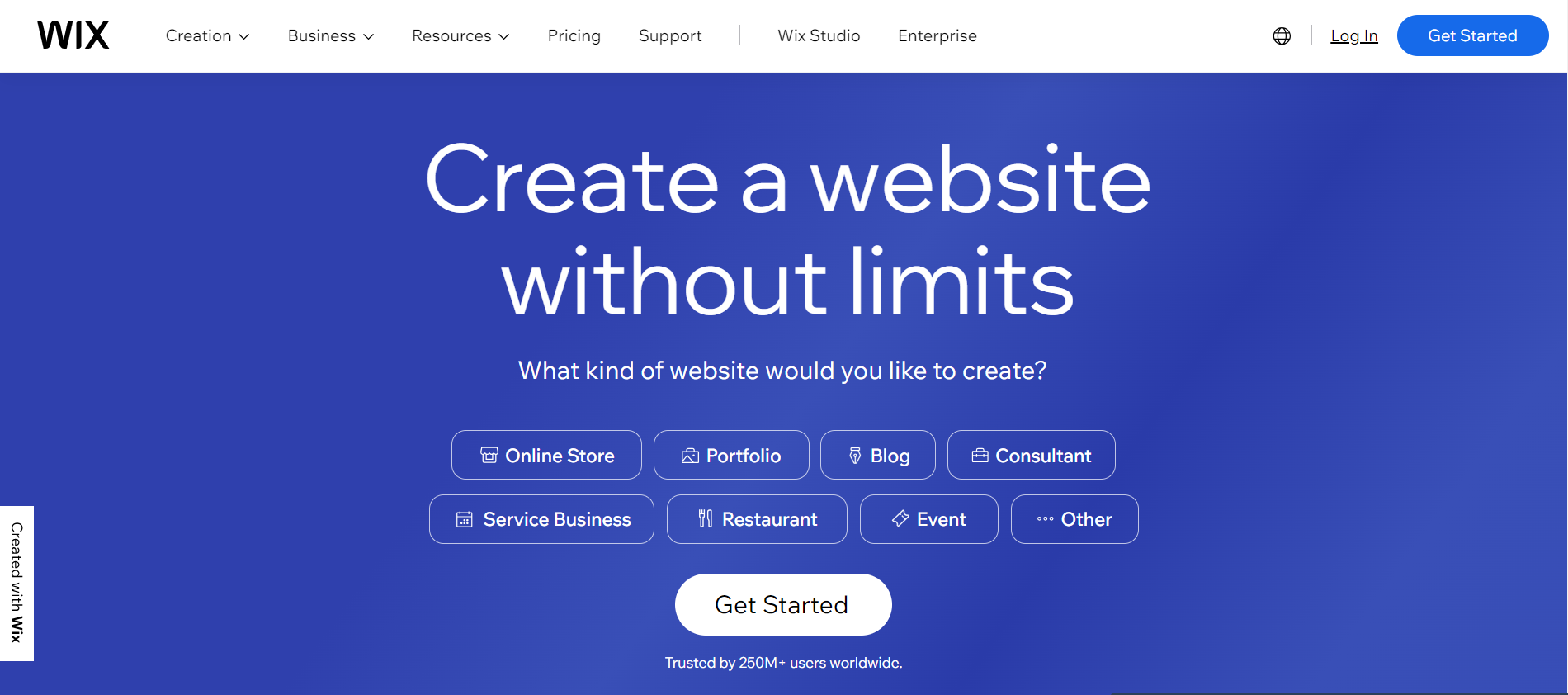
Recommended Done-for-you Builder: Wix
Wix is the best platform for educational institutes. You don’t need coding or design skills to customize your websites. With Wix, your institution can choose from 800+ templates. Also, you can add the elements that you need from above. Your website will be appealing and functional. Wix also integrates blogs, forums, and calendars. It enhances engagement and communication among students, parents, and faculty.

3. Restaurants
A done-for-you website is essential for cafes, bistros, fast-food chains, and more. Aside from attracting customers, you can showcase your menu offerings. You can help online order reservations too. Allow your customers to discover your cuisine, ambiance and special features. You can also share your operating hours, location, and contact details up to date. Attract 39% of users into your restaurant and create a lasting impression.
Restaurant Website Design Ideas
1. Discovered Wild Foods
A premium typeface, color scheme, and photography–that’s Discover Wild Food. The website sells meat from wild animals. Its design transforms their product into something luxurious. It has a well-thought-out layout and its background moves at a slower pace for animation. Although, this website is not for vegetarians or those ethically conscious people. Regarding unique features, it utilizes photography to make their products appealing.

2. Madies
Madies takes a different approach with a fashion-oriented design. It's appealing to fashion-conscious consumers. With creative typography and playful animations, it stands out. It may lack in content, but its vibrant and solid elements may cause user engagement.

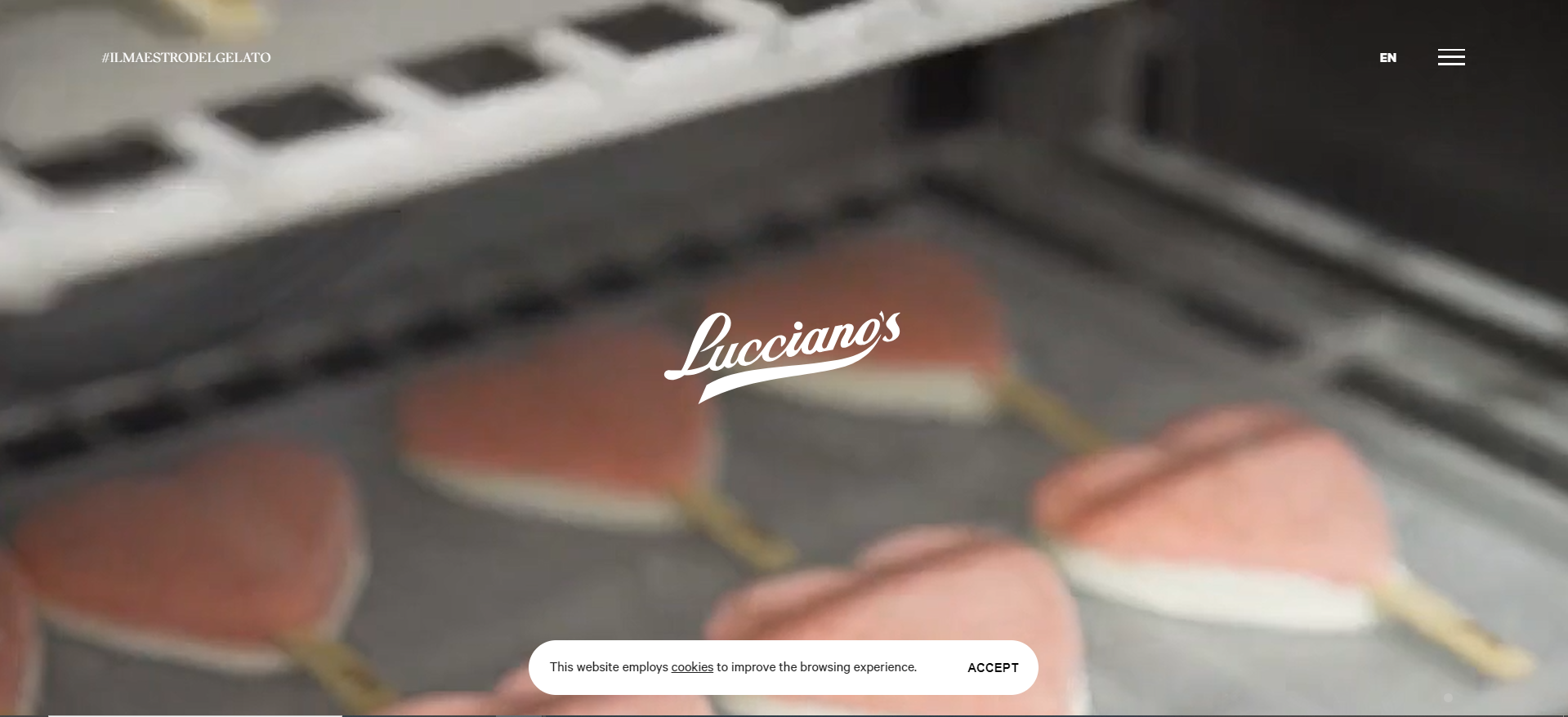
3. Lucciano's
This gelato-serving restaurant uses a video background at the start. The website also pops-up a CTA button with two icons at its side. It may be irrelevant, but it shows playfulness to entice users to the site. It communicates the joy of eating ice cream.

Must-Have Restaurant Website Elements
- Unique Pages for Popular Food Items: Your best sellers need to have their own page. Include a description, reviews, and images.
- CTA Button: Provide a section where visitors can share their name. Create it as simple as names, phone numbers, and emails. This allows you to target your audience .
- Online Ordering System: Make sure that you have a good takeout and delivery system. You can also install a reservation system if diners want to book tables online.
- Text Message Marketing Integration: Reach them through their mobile devices about discounts, special offers, or their orders.


Adam Guild says that a unique restaurant site knows how to grab visitors' attention. Social proof, high-quality images, and educating customers can drive sales. Maintaining brand consistency across all platforms makes a memorable experience for your customers.
Recommended Done-for-you Builder: WordPress
WordPress is a versatile done-for-you website. It allows you to create your website with ease. With over 9,000 customizable themes and plugins, you can find one that suits your restaurant. It has a content management system (CMS) allowing you to update your menus, new dishes, and blog posts. Also, WordPress offers online reservation systems, third-party delivery services, and mobile-responsive designs.

4. Travel agencies
Another small business that needs websites is travel agencies. Having a website allows you to ease travel arrangements with your clients. Whether it be booking flights, hotels, transportation, tours, cruises, and travel insurance. A website also allows your travelers to research, plan, and book their trips online. With an informative website, travel agencies can set themselves apart in the market.
Travel Agency Website Design Ideas
1. Pack Up + Go
This website specializes in surprise vacations. This website has a comprehensive survey process. With this, the travel agency makes sure each trip follows the traveler’s preferences. It’s ideal for those who seek adventure. If you want a done-for-you website like this, make it bright and include FAQs to cater to client needs.

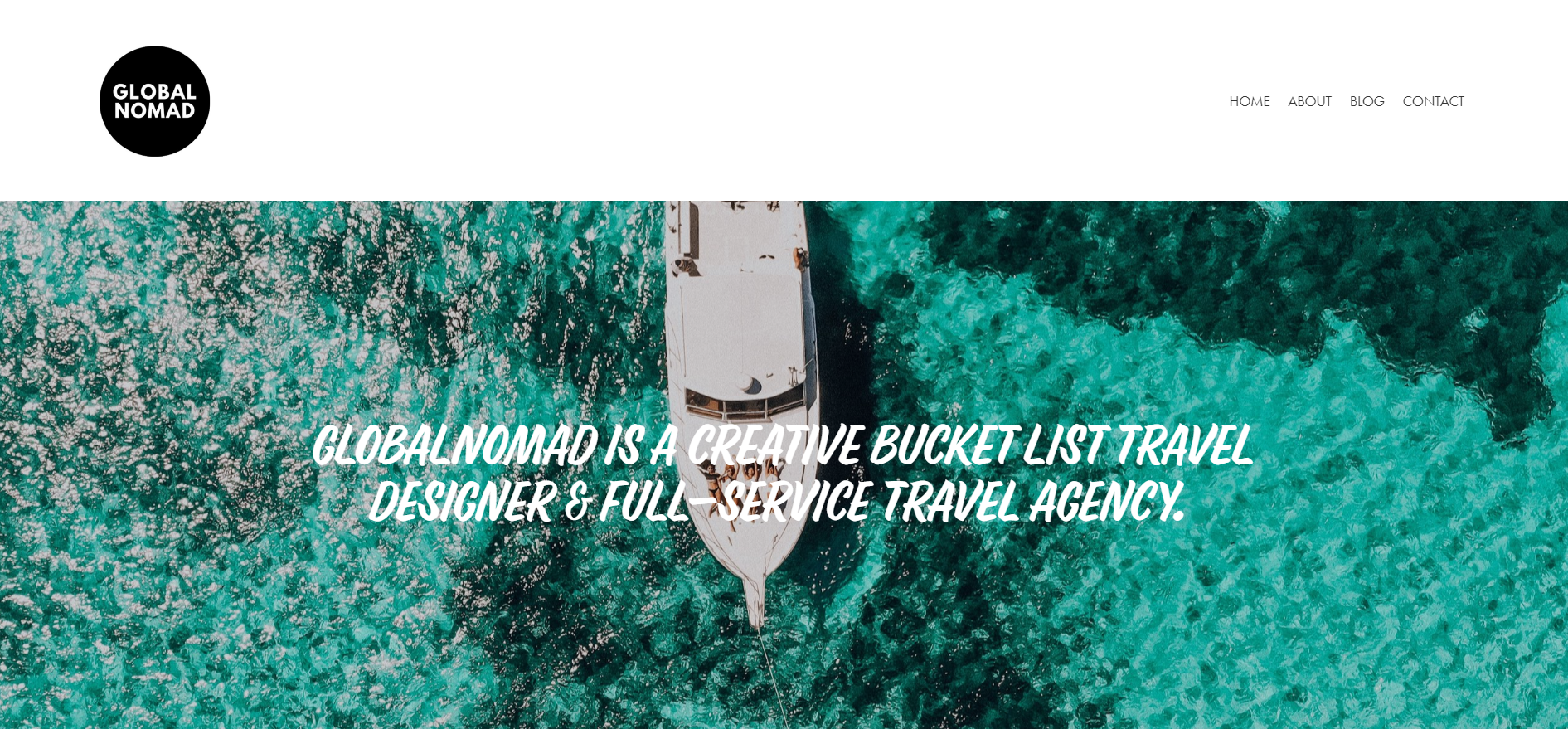
2. Global Nomad
The Global Nomad is a full-service agency focusing on international travel. Its web design is simple and easy to navigate. You can already see the services it offers on the homepage. OThers may find it to be dull because its design is minimal. This website offers flight bookings to car rentals.

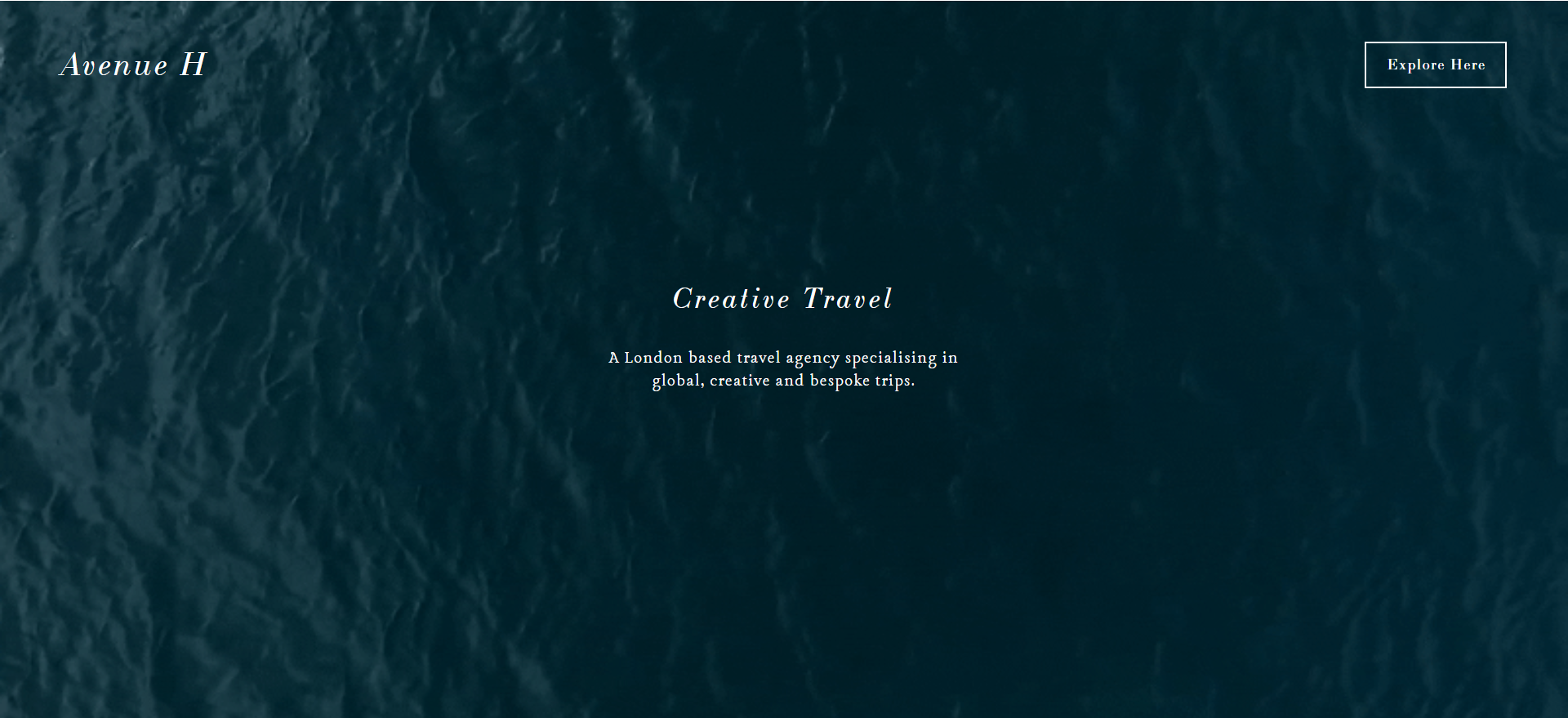
3. Avenue H
Greeting with you with a video interaction of a body of water, Avenue H is a luxury trip planning website. It provides its members with exclusive and personalized travel plans. This website offers a range of unique trip options to cater to all who want a private and exclusive trip. Although the typography might be not readable, it is a good design example of simplicity.

Must-Have Travel Agency Website Elements
- Destination Guides: Provide a section where you share popular attractions and local tips. This helps clients enjoy their trips without causing nuisance to others.
- Booking Engine: This helps travelers book flights, tours, and other travel services.
- Travel Packages: Everyone loves packages. Create itineraries for solo traveler couples, friends, and families. This allows customized travels for everyone.
- Customer Reviews and Testimonials: Create a space for reviews from satisfied customers. Assure clients that you're good at providing quality service.
- Contact Information: Include phone numbers, email addresses, and office locations. This is so you can answer inquiries of your customers.
- Travel Resources: Add packing lists, visa requirements, travel insurance information, and FAQs.

Recommended Done-for-you Builder: Squarespace
Squarespace professionally designs templates. It’s also a drag-and-drop website. Squarespace showcases your services, destinations, and packages in a pleasing format. This done-for-you website offers hosting, domain, registration and customer support. Some integrated features of Squarespace include:
- Booking forms
- Galleries
- Maps
- Social media integration

5. Professional Services
If you’re struggling to build your credibility, go online. A done-for-you website allows you to establish yourself . Something that your physical store can’t do. A website increases the chance of you having 50,000 visitors per day. Showcase your portfolio through a website.

Professional Services Website Design Ideas
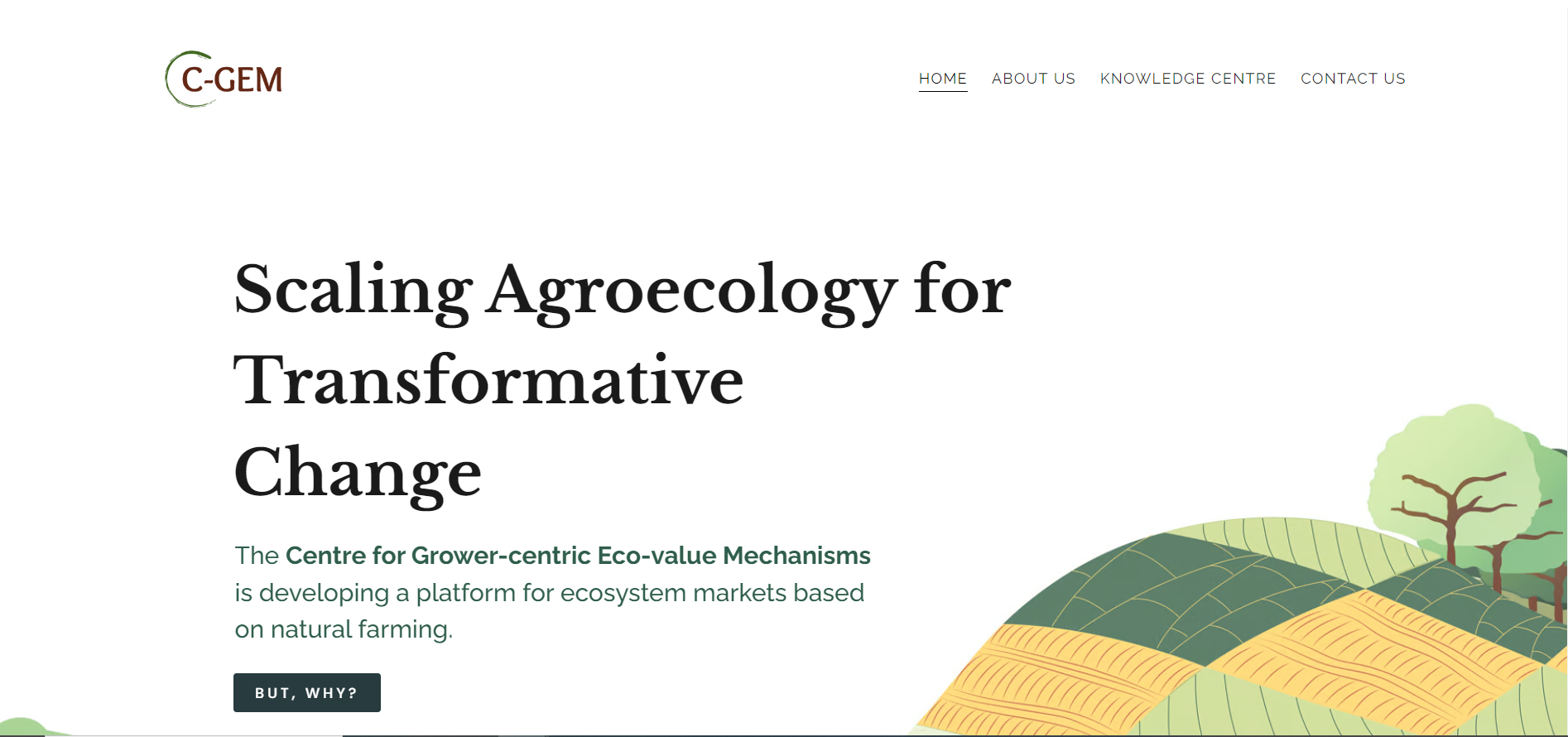
1. C-GEM
This website stands out because it appears to be sustainable. Your website can adapt its earthy color schemes and nature-inspired visuals. It’s mobile-friendly and makes sure you can access the information. But we wished it had more interactive elements.

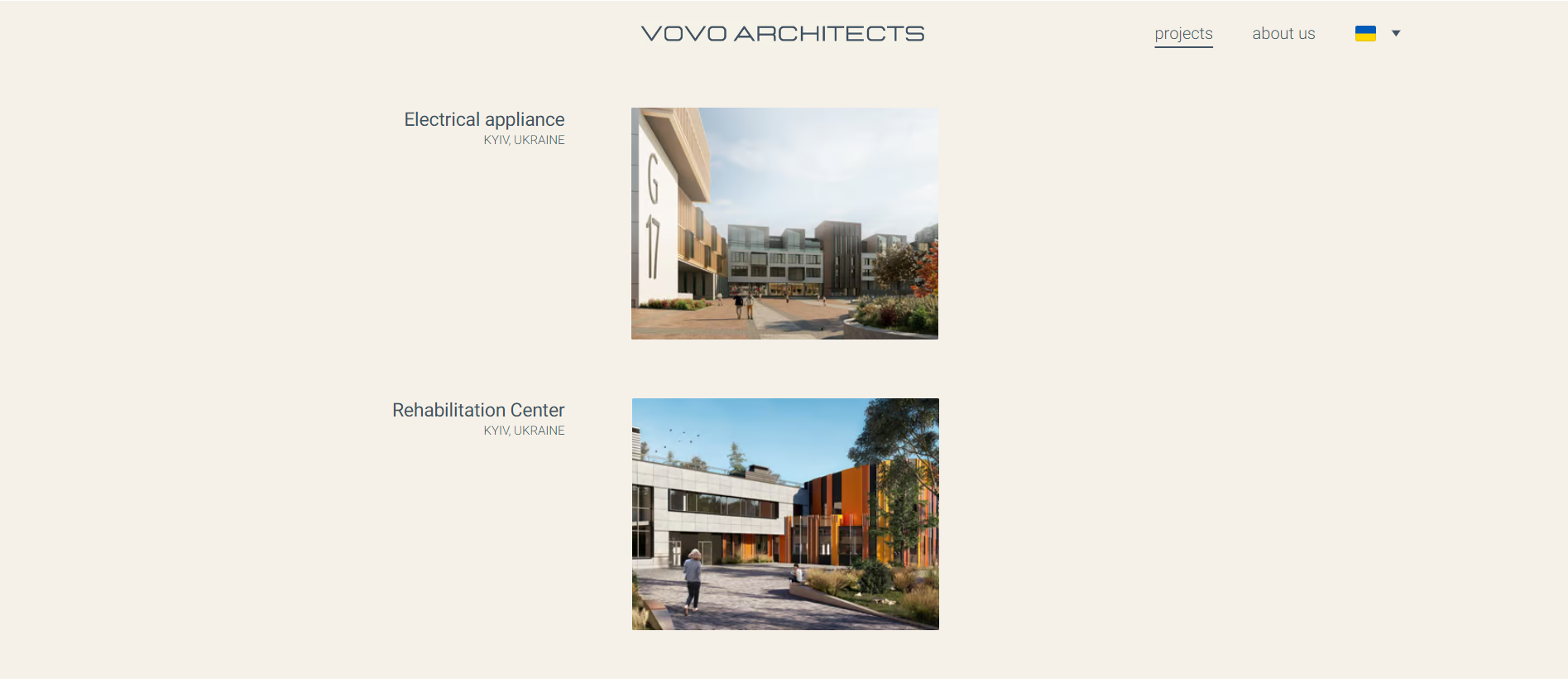
2. Vovo Architects
If you’re planning to create an architectural website, get inspo from here. The firm uses Ukrainian language, but you can translate the website to English. This website is very minimal. It possesses high-quality images and clear descriptions. By looking at it, you’ll see how credible the site is.

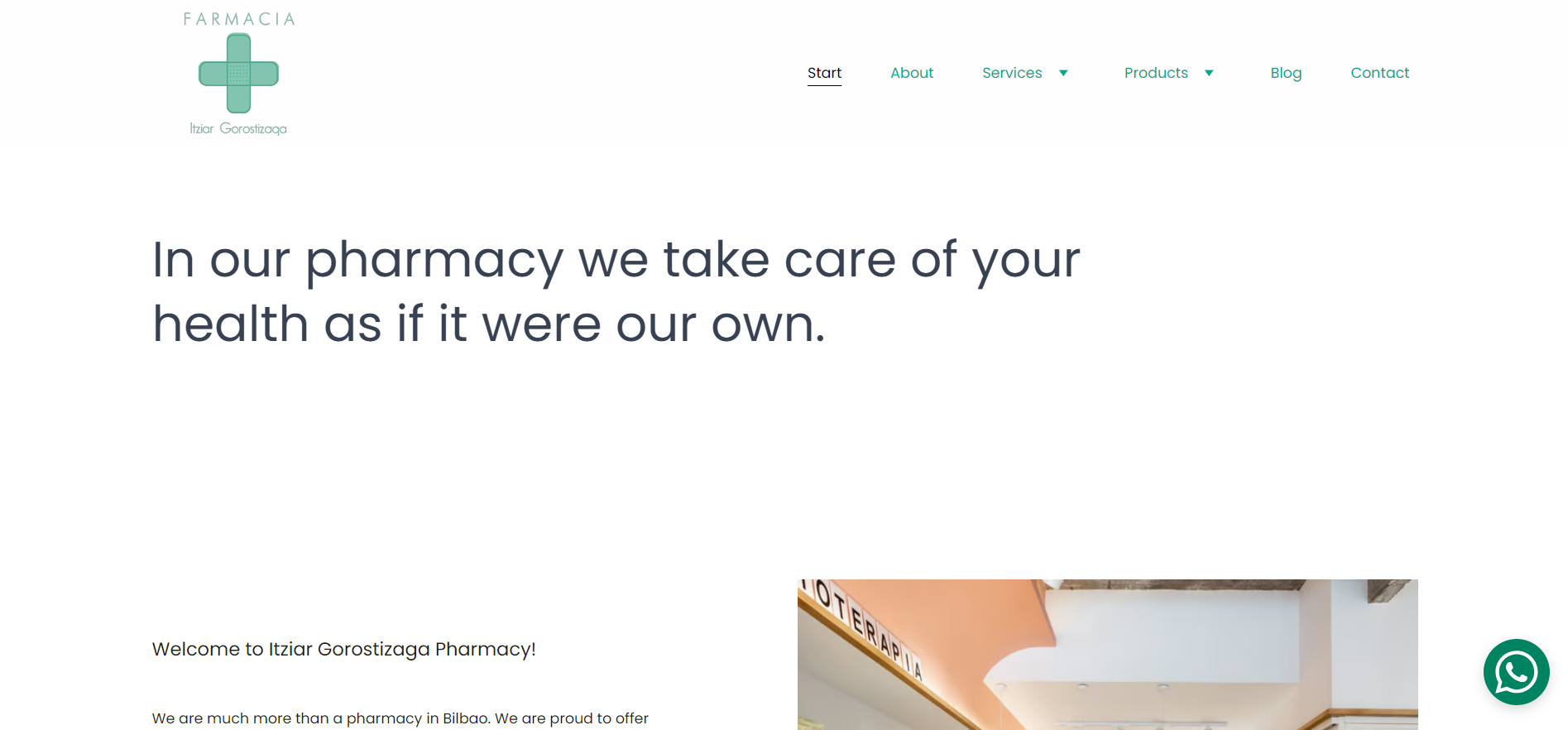
3. Farmacia Gorostizaga
Farmacia Gorostizaga's website serves pharmaceutical expertise in high-quality healthcare products. Its best features include a clear layout and simple navigation. It ensures easy access to services, product catalog, and store location. It's a reliable source if your business is attending to healthcare needs.

Must-Have Professional Services Website Elements
- About Page: Make a connection by sharing brand story, values, and team qualifications. Humanize your professional business.
- Services/Digital Product Page: EMphasize the results they can get by working with you.
- Blog Page: Educate your readers about your expertise.
- Contact Page: Make it easy for clients to contact you. Include platforms, email addresses, business hours, physical addresses, and links to scheduling tools.
- Terms and Conditions Page: Include a page that outlines your guidelines. Protect your rights as a professional. Also, include a privacy policy page.

Wes Mcdowell highlights good website elements in your professional website. Your home page conveys a story about your brand. Being transparent screens out incompatible leads. Have pages for your portfolio, appointments, and lead magnet opt-ins to drive conversions.
Recommended Done-for-you Builder: GoDaddy
GoDaddy helps professional services websites with ease. With this website builder you can add and arrange texts, images, videos and forms. Many users appreciate GoDaddy's library of templates and themes with no coding skills. While there are customization and scalability limitations, GoDaddy is an all-in-one platform.

6. Home Services
Are you a plumber, electrician, carpenter, or any job related to maintaining homes? With a website, your business can provide your expertise and past projects. A study says that over 90% of homeowners research online first before choosing a home service. With this said, you have a chance of making a good first impression on your website.
Home Services Website Design Ideas
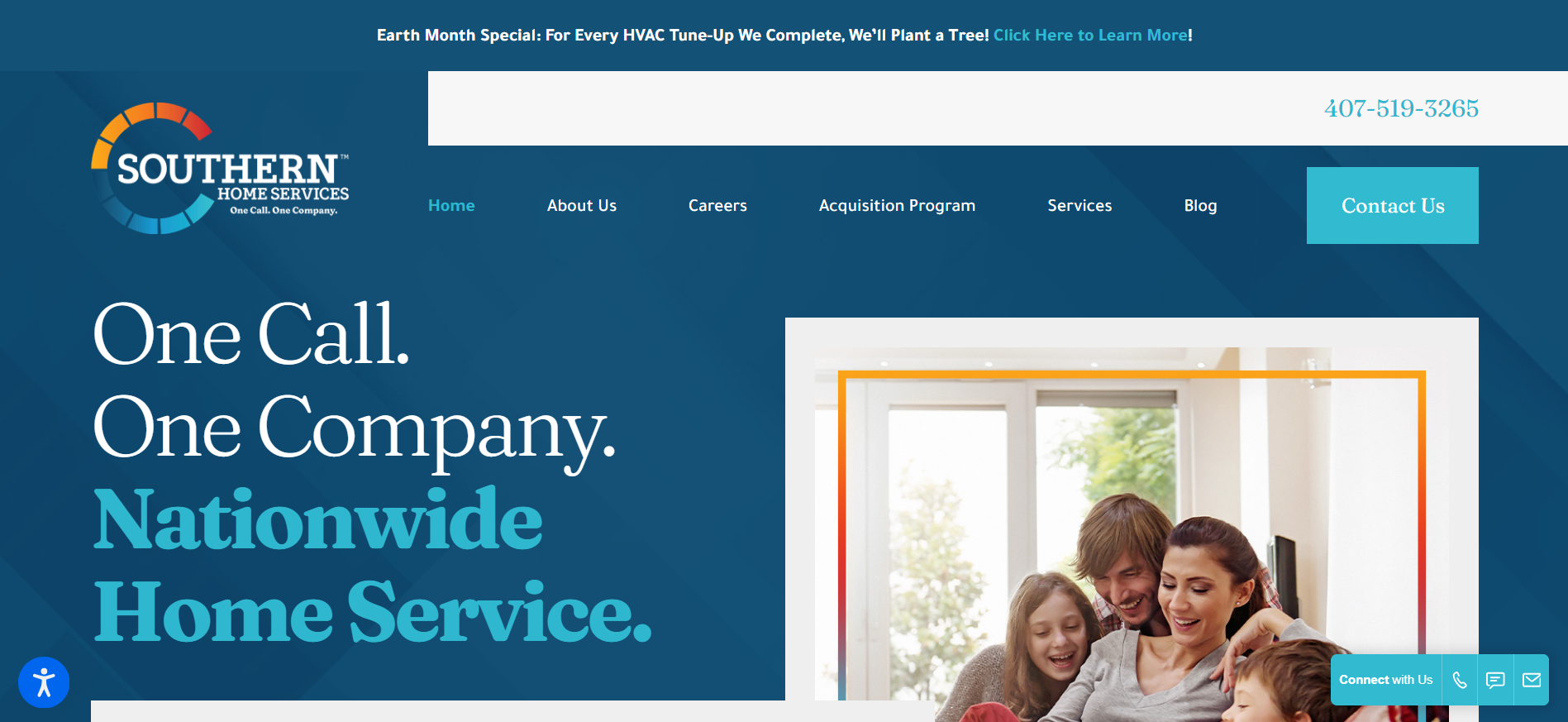
1. Southern Home Services
Entering the website, you’ll see how there’s a clear placement of contact information. Highlighted on the top right is the company’s contact number. The first words you see are “One Call. One Company. Nationwide Home Service.” You can get their service with a few words. This design shows direct customer interaction. With a lot of call-to-action buttons, it may seem overwhelming.

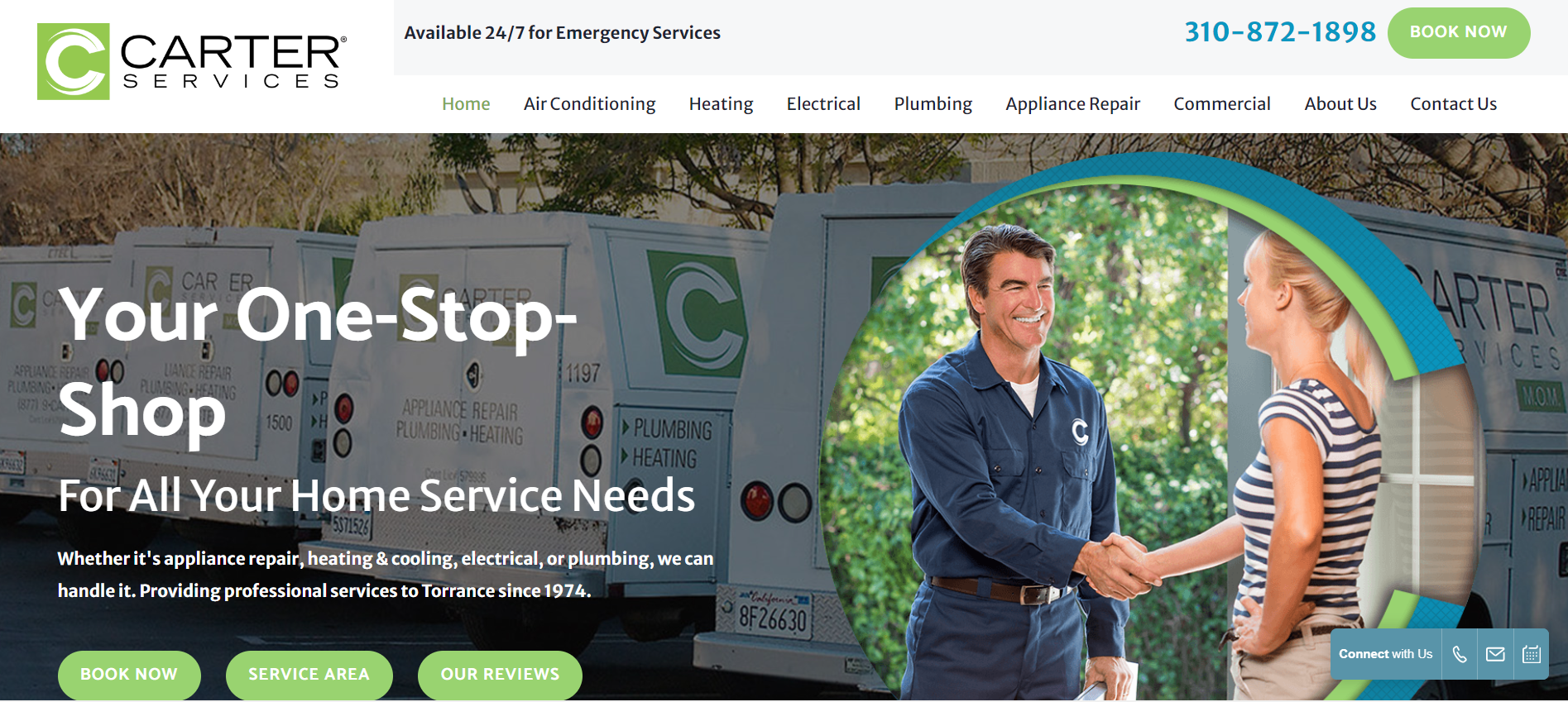
2. Carter Services
This company’s web design is well-organized. Its navigation bar and service icons are in bold, so it's clickable. It provides clear visuals so you can navigate services and read information clearly. But it may lack dynamic elements. This website makes it easier for visitors to explore. It’s user-focused and efficient.

3. Home Integrity Solutions
Located in Tampa, Florida, it plays call to action in orange buttons while the contact number in white. Including a clickable Google rating makes this website credible and transparent. It states its services below the CTA buttons. Customers can browse services according to their needs. It may appear conventional for some but can still be trustworthy among others.

Must-Have Home Services Website Elements
- Homepage: This is where you usually tell your story. As soon as your customer enters the website, you guide visitors through your site’s content.
- Pricing Page: Be direct about your pricing. Whether it is in ranges or starting points, let customers know what to expect. It helps them see for a short while what you can offer.
- FAQ Page: Think about the possible common questions. Answer them on an FAQ page. This will make your visitors informed about your services.
- Testimonials: Build trust and credibility with reviews from past clients. This serves as a proof of your services.
- Portfolio Page: A before and after is another way to show how you offer your services. You can start by comparing pictures.
- Consultations or Appointments Page: Provide a page where clients can book appointments. Have clear calls-to-action to attract more leads.
Recommended Done-for-you Builder: Snapps.ai
Snapps.ai offers a simplified done-for-you solution. You can create and customize your websites with minimal effort. This builder uses artificial intelligence to generate professional-looking websites for visuals and content. Snapps.ai offers online booking forms, contact forms, service listings, and customer reviews. Another good thing is, you don’t need coding skills. It’s convenient and efficient for small businesses.

7. Real Estate
Showcase your properties and complete transactions with a small business website. A done-for-you website explores your properties without the need to go physically. You can also position yourself as an advisor for those seeking real estate guidance. A website serves as a marketing tool to generate leads into your listings.
Real Estate Website Design Ideas
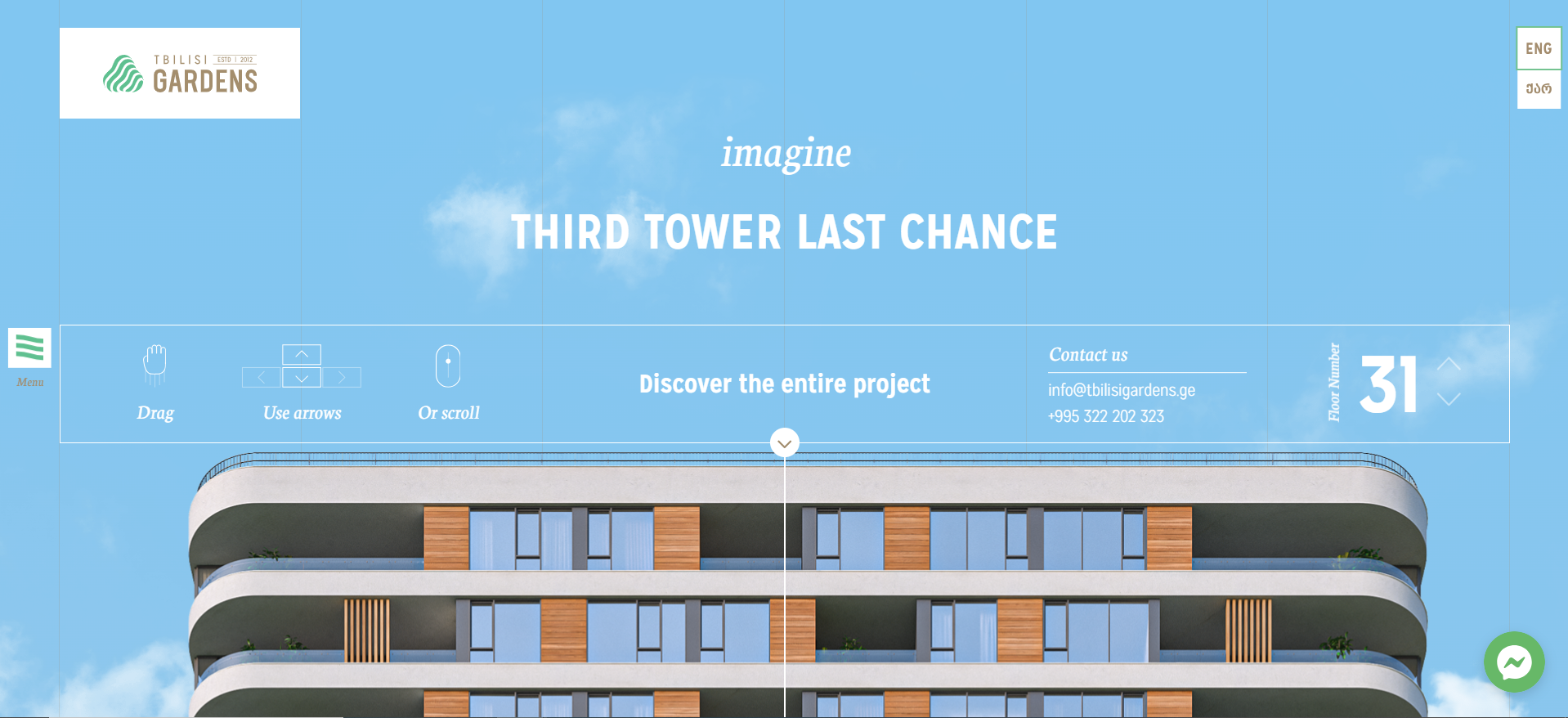
1. Tbilisi Gardens
Greeting you with a modern skyscraper project, Tbilisi Gardens focus on providing technical information and quality building. There’s a before-and-after image feature that allows users to interact. The website also highlights the transformations in the project. It emphasizes how they focus on buildings that are functional and aesthetic.

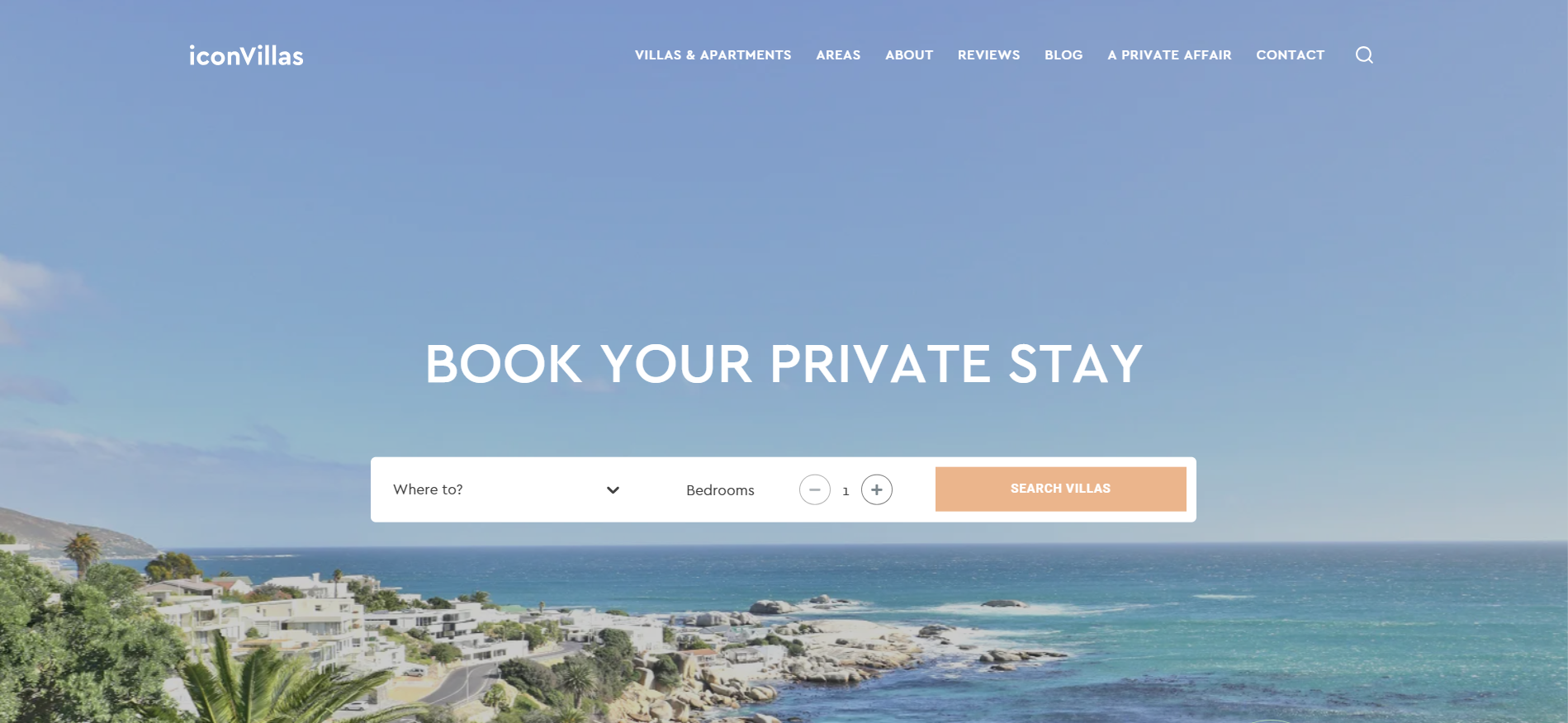
2. Icon Villas
This real estate website is a more luxurious type. It caters to audiences interested in having a villa or apartment in Cape Town, South Africa. What we love about their design is that its full-width images. Also, you can slide through the website. The design promotes user experience through its grid layout, blog section, and newsletter. The inviting design elements are a sure standout for a real estate web design.

3. Rich Land Dubai
This web design shouts creative and modern. Emphasizing properties in Dubai, its homepage adopts a full-screen layout. Users can look at the properties they’re looking for by sliding left and right. Users can search with the “property type”, “neighborhood”, and “developer” buttons. Use this design as an inspiration if you want something sleek yet comprehensive.

Must-Have Real Estate Website Elements
- IDX Search Capability: This feature allows searching for properties that are available. It also creates customized alerts and interacts with leads through the website.
- Neighborhood Guides: This content provides details about neighborhoods. Having this element helps buyers understand the area you’re selling better. It helps you cater to your clients' needs.
- Blog Section: Share your expertise and knowledge in this section. Establish yourself as a real estate expert and drive engagement.
- Contact and Lead Capture Options: Provide ways to contact or inquire on every page. You can increase your traffic by providing this on your website.
- Reviews and Testimonials: Add testimonials to build trust with your prospects. This tells them you can deliver on promises. This is also a way to provide social proof on your real estate expertise.

Recommended Done-for-you Builder: Weebly
A perfectly done-for-you website, Weebly offers designed templates for real estate. Its features include property listings, agent profiles, and contact forms. Weebly’s editor allows you to add visuals, texts, and forms to create a personalized real estate site. To capture your leads, Weebly includes property search filters and map integration.

Avoid These Common Pitfalls on Your Small Business Website
Not focusing on your online presence won’t make your website effective. Here are some common mistakes and how you can avoid them:
- Poor Navigation: Make sure your menus, business details, and content are easy to find. Having them all around the website results in poor user experience.
- Lack of Contact Information: Provide your phone number, email address, and physical address.
- Slow Loading Speed: Slow-loading pages can frustrate visitors. It negatively affects user experience.
- Complicated Call-to-Action (CTA): Define your CTAs . How do you want them to take action? Do you want them to buy, contact you or sign up?
- Inconsistent Branding: Your colors, fonts, and logos need to relate to your brand. If not, you lose credibility.
- Mobile Optimization: Are your websites working on tablets and phones? If not, learn how to make your sites mobile-friendly and responsive.
- Poor Content Quality: Is your content a year old already? Update your content. Low-quality content usually harms your search engine rankings.
- Flash or Animation Overuse: Cut your animation effects. This usually slows down your website and distracts users from your brand’s message.
By avoiding these common pitfalls, you can help your business succeed online.
Strategies for Promoting Your Done-For-You Websites
Boost your visibility and attract your customers with your done-for-you website. To do this, here’s what you need to know:
- Search Engine Optimization (SEO): Optimize your content and meta tags. This helps you rank better on search engines.
- Content Marketing: Create blog posts, case studies, and tutorials about your business. This attracts clients and builds your authority as an expert on your business.
- Social Media Marketing: Share your products on Facebook, Instagram, and LinkedIn. This helps you engage with customers and attracts leads.
- Email Marketing: Gather the email list of your clients. Create newsletters or promotional emails to keep them updated on your latest offerings.
- Paid Advertising: Invest in advertising campaigns like Google Ads. Reach your target and be successful with lead generation.
- Networking: Attend events related to your business. Take part in online communities to expand your network. You can also attract potential clients here.
- Webinars and Workshops: Start educational programs to share your expertise and skills. Allow people to experience your services first-hand.
- Client Testimonials and Reviews: Share positive feedback from your satisfied clients. Do it on your website and on social media. Give more reasons viewers need to work with you.
By implementing these strategies , you can grow your business offering done-for-you websites. Not only do you have good designs, but you enhance user experience with these extra methods.
Perfect Small Business Done-for-you Website: Snapps.ai
For creating the perfect small business website, Snapps.ai can meet your modern needs. Aside from being user-friendly, it comes with a done-for-you website generation process. You do not need complex coding skills. It comes with customizable templates perfect for your small business services. Snapps.ai allows you to establish your brand online with its website designs.
You can start your done-for-you website for $19. With this price, you can enjoy integrated booking forms, customer communication features. mobile-responsive designs and hosting solutions. Snapps.ai provides everything for your small businesses to succeed online.
Recent Articles



Ready? Try it for Free
Sign up now and build your pages the way you envisioned. No credit cards required.
Our Support Heroes Are Here For You
Don’t waste time on tedious manual tasks. Let Automation do it for you. Simplify workflows, reduce errors, and save time for solving more important problems.
